Answer the question
In order to leave comments, you need to log in
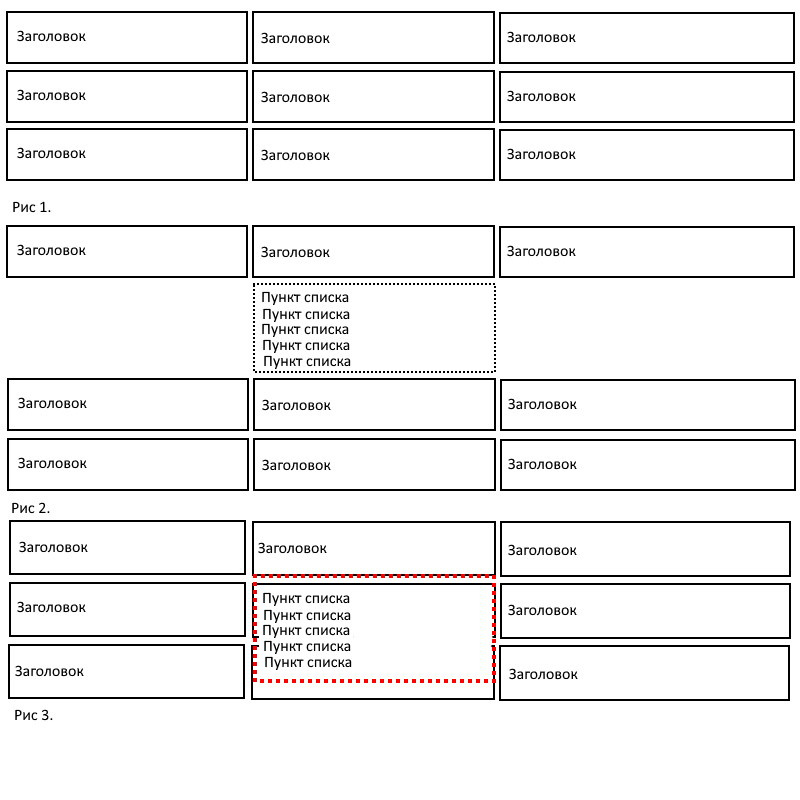
How to make a div stretch on top of another div?
Good afternoon. There is the following construction:
<div class="row">
<div class="col-lg-4 short">
<h2>ąŚą░ą│ąŠą╗ąŠą▓ąŠą║</h2>
<ul>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
</ul>
</div>
<div class="col-lg-4 short">
<h2>ąŚą░ą│ąŠą╗ąŠą▓ąŠą║</h2>
<ul>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
</ul>
</div>
<div class="col-lg-4 short">
<h2>ąŚą░ą│ąŠą╗ąŠą▓ąŠą║</h2>
<ul>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
</ul>
</div>
<div class="col-lg-4 short">
<h2>ąŚą░ą│ąŠą╗ąŠą▓ąŠą║</h2>
<ul>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
</ul>
</div>
<div class="col-lg-4 short">
<h2>ąŚą░ą│ąŠą╗ąŠą▓ąŠą║</h2>
<ul>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
</ul>
</div>
<div class="col-lg-4 short">
<h2>ąŚą░ą│ąŠą╗ąŠą▓ąŠą║</h2>
<ul>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
<li>ą¤čāąĮą║čé čüą┐ąĖčüą║ą░</li>
</ul>
</div>
</div>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question