Answer the question
In order to leave comments, you need to log in
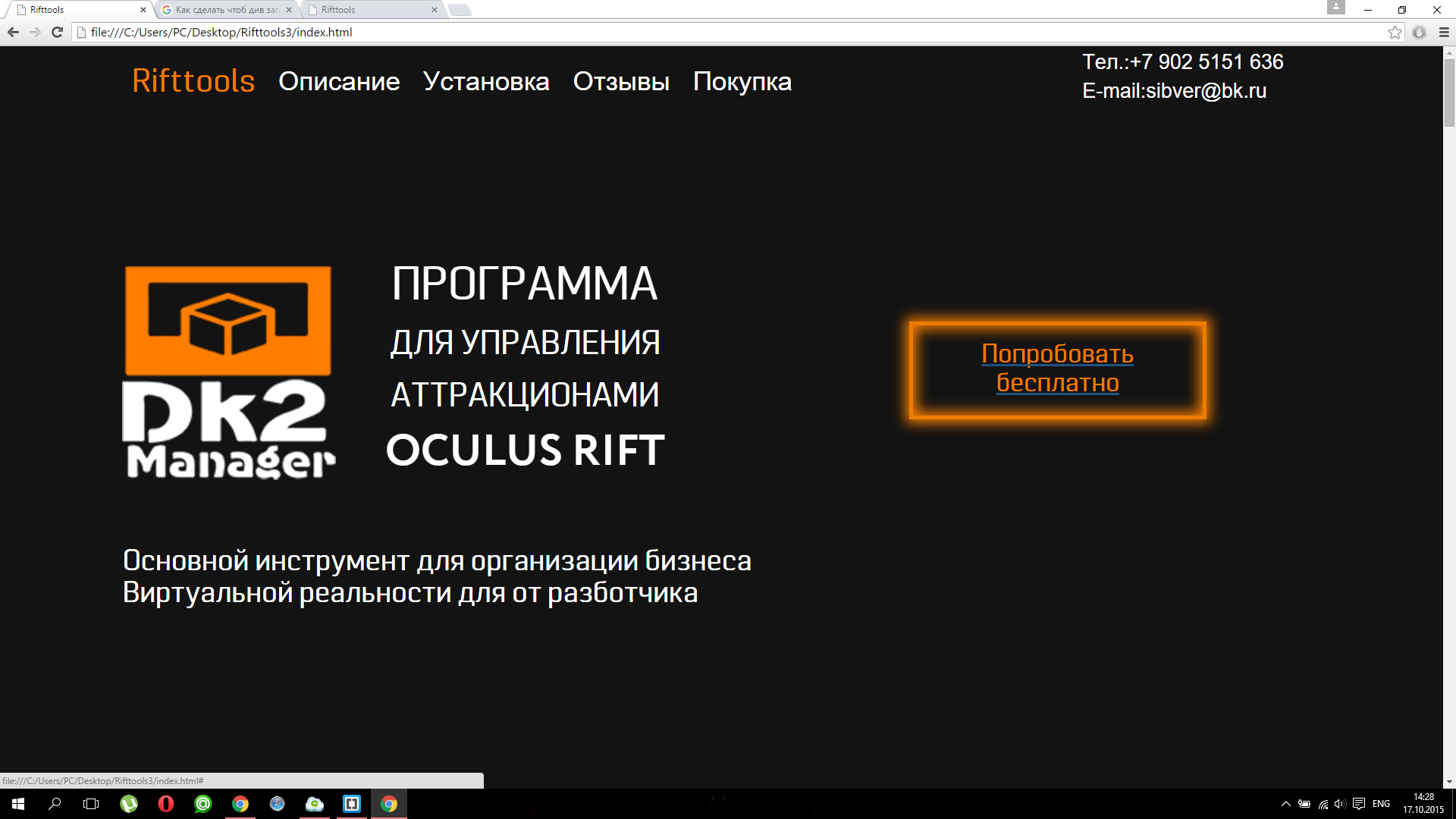
How to make a div light up on hover?

<a href="#"><div id="button-top"><h4>Попробовать<br> бесплатно</h4></div></a></div>#button-top {
border: 5px solid #ef7c01;
margin: auto;
width: 392px;
height: 129px;
text-align: center;
color: #ef7c01;
margin-top: 8%;
padding-top: 1%;
box-shadow: 0 0 26px 5px,
inset 0 0 26px 5px;
}
#button-top a {
text-decoration: none;
}Answer the question
In order to leave comments, you need to log in
The :hover selector applies the style when hovering over an element:
For example, the code below will make the button glow red around the edges on hover:
#button-top:hover {
box-shadow: 0 1px 4px 0 rgba(255, 36, 36, 0.37);
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question