Answer the question
In order to leave comments, you need to log in
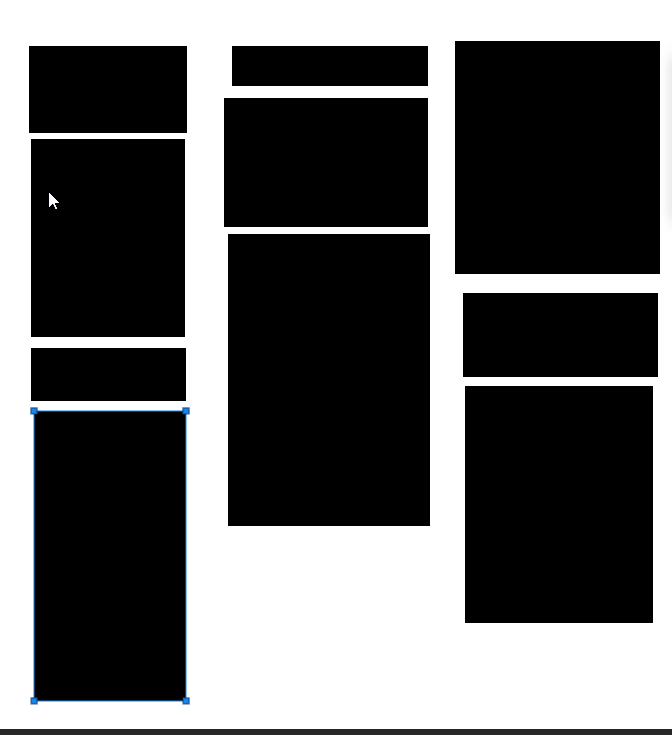
How to make a div into a row, but create a column effect so that subsequent rows are pressed to the top?
In general, probably badly explained, I'll illustrate better. do not offer flex column wrap - since the number of columns depends on the screen width. I write in Angular 2+. both a module and a css solution can work. (ZY I know that there are plugins, but I don’t know how to formulate a question in Google))))))
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question