Answer the question
In order to leave comments, you need to log in
How to make a cycle in this case?
I'm trying to make pagination in Angular. I found a working solution on google, but I can't implement it correctly.
export class AppComponent implements OnInit {
orders: Orders;
config: any;
collection = { count: 100, data: [] };
constructor(private http: HttpClient) {
// Create dummy data
for (let i = 0; i < this.collection.count; i++) {
this.collection.data.push(
{
id: i + 1,
value: 'items number ' + (i + 1)
}
);
}
this.config = {
itemsPerPage: 5,
currentPage: 1,
totalItems: this.collection.count
};
}
ngOnInit(){
this.http.get('http://127.0.0.1:8000/api/orders').subscribe((data: Orders) => this.orders = data);
}
pageChanged(event){
this.config.currentPage = event;
}
}<div class="uk-section">
<div class="uk-container uk-container-large">
<div style="text-align:center">
<h4>
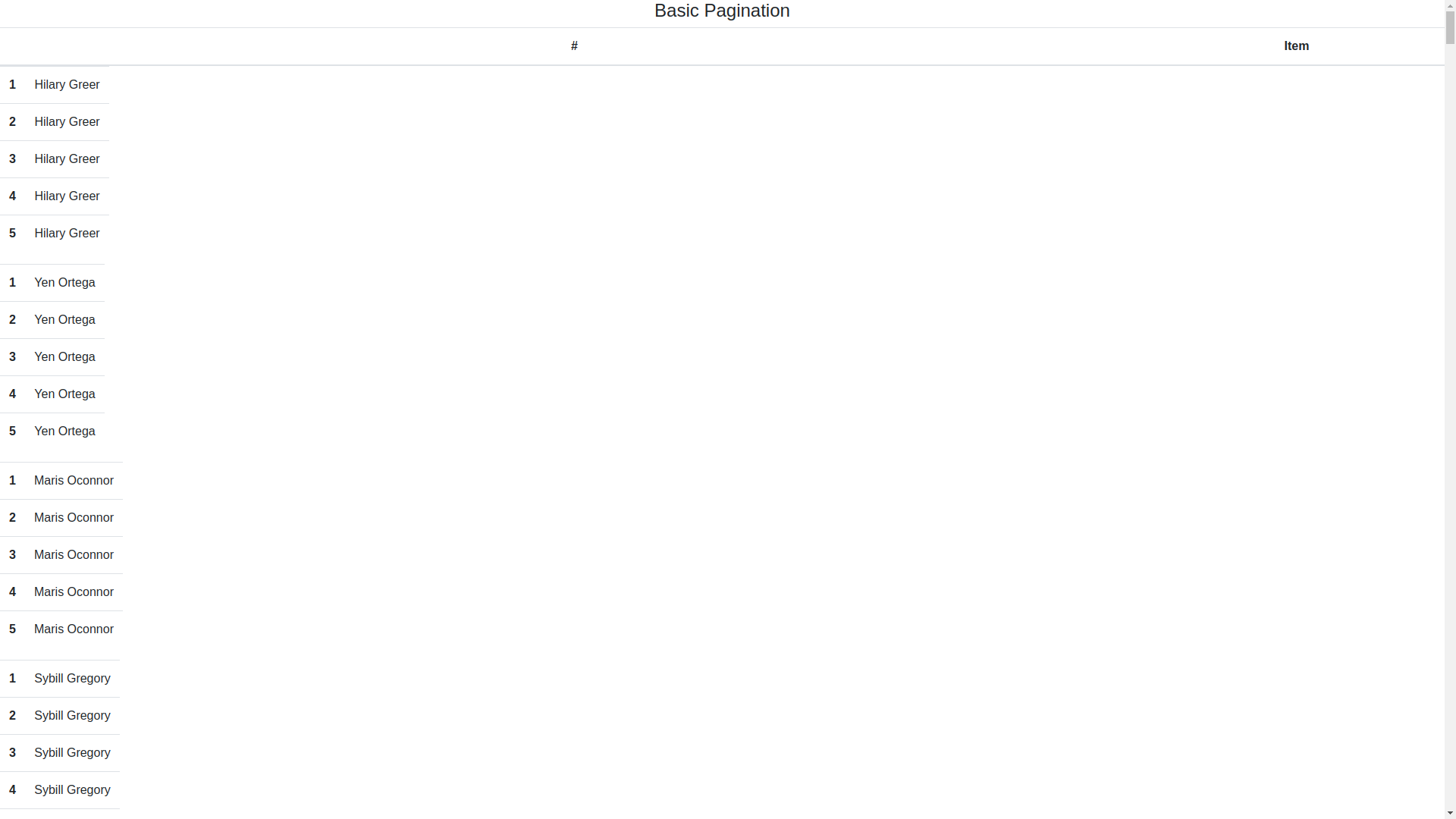
Basic Pagination
</h4>
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Item</th>
</tr>
</thead>
<tbody>
<p *ngFor="let order of orders">
<tr *ngFor="let item of collection.data | paginate: config">
<th scope="row">{{item.id}}</th>
<td> {{order?.customer}}</td>
</tr>
</p>
</tbody>
</table>
<pagination-controls (pageChange)="pageChanged($event)"></pagination-controls>
</div>
</div>
</div>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question