Answer the question
In order to leave comments, you need to log in
How to make a custom layout in a custom view in React-big-calendar?

In React-big-calendar, it is possible to implement a custom view, but the components used for this are not customizable. For example, the TimeGrid component includes TimeGridHeader -> ResourceHeader -> TimeGutter and DayColumn.
By default, you can replace some components (not all), but the layout will remain standard in any case.
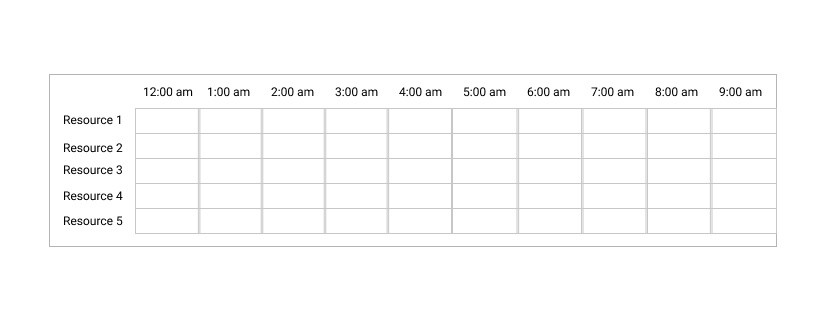
For example Resources will always be on top and time cells will always be on the left. How can I make a layout like in the picture? Or is there already a need for a fork and rewrote react-big-calendar itself for this task?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question