Answer the question
In order to leave comments, you need to log in
How to make a convenient output of submenu items ul li ul?
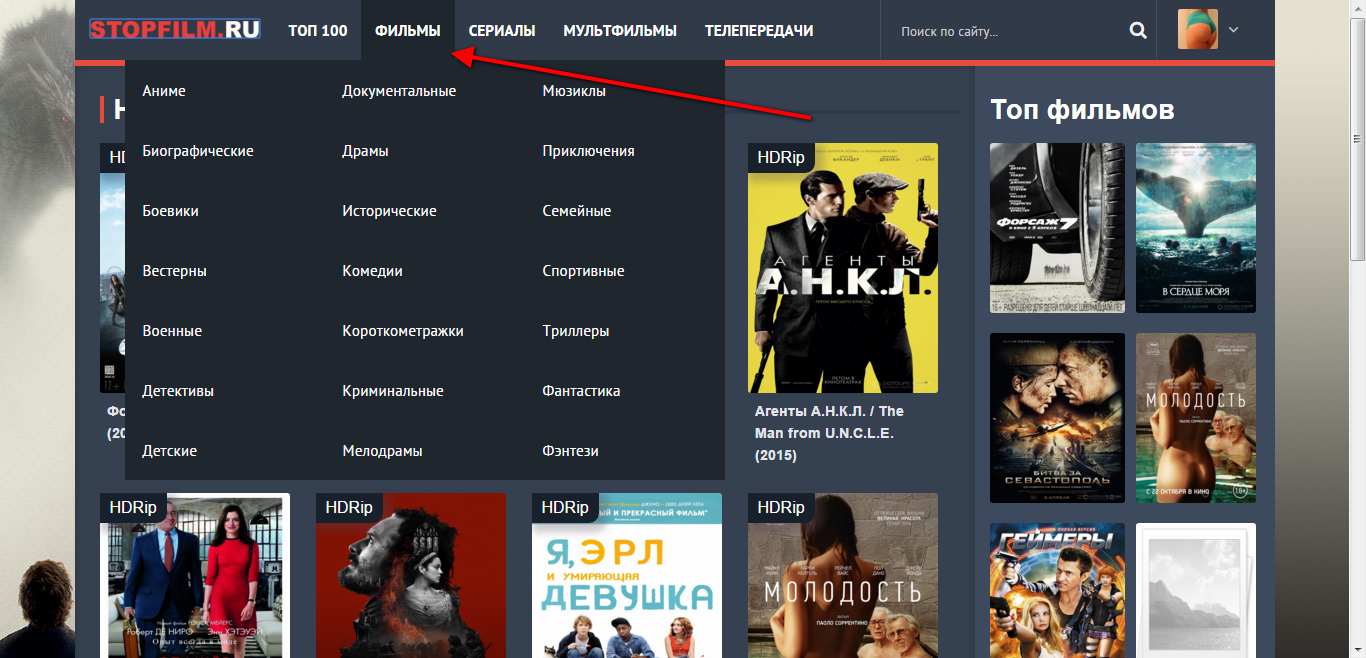
I want to make a menu so that it looks like this: 
The code is now like this:
<li>
<a href="#">Фильмы</a>
<ul>
<li><a href="#">Аниме</a></li>
<li><a href="#">Биографические</a></li>
<li><a href="#">Боевики</a></li>
<li><a href="#">Вестерны</a></li>
<li><a href="#">Военные</a></li>
<li><a href="#">Детективы</a></li>
<li><a href="#">Детские</a></li>
</ul>
<ul>
<li><a href="#">Документальные</a></li>
<li><a href="#">Драмы</a></li>
<li><a href="#">Исторические</a></li>
<li><a href="#">Комедии</a></li>
<li><a href="#">Короткометражки</a></li>
<li><a href="#">Криминальные</a></li>
<li><a href="#">Мелодрамы</a></li>
</ul>
<ul>
<li><a href="#">Мюзиклы</a></li>
<li><a href="#">Приключения</a></li>
<li><a href="#">Семейные</a></li>
<li><a href="#">Спортивные</a></li>
<li><a href="#">Триллеры</a></li>
<li><a href="#">Фантастика</a></li>
<li><a href="#">Фэнтези</a></li>
</ul>
</li>Answer the question
In order to leave comments, you need to log in
Why so many ul s?
<li>
<a href="#">Фильмы</a>
<ul>
<li><a href="#">Аниме</a></li>
<li><a href="#">Биографические</a></li>
<li><a href="#">Боевики</a></li>
<li><a href="#">Вестерны</a></li>
<li><a href="#">Военные</a></li>
<li><a href="#">Детективы</a></li>
<li><a href="#">Детские</a></li>
<li><a href="#">Документальные</a></li>
<li><a href="#">Драмы</a></li>
<li><a href="#">Исторические</a></li>
<li><a href="#">Комедии</a></li>
<li><a href="#">Короткометражки</a></li>
<li><a href="#">Криминальные</a></li>
<li><a href="#">Мелодрамы</a></li>
<li><a href="#">Мюзиклы</a></li>
<li><a href="#">Приключения</a></li>
<li><a href="#">Семейные</a></li>
<li><a href="#">Спортивные</a></li>
<li><a href="#">Триллеры</a></li>
<li><a href="#">Фантастика</a></li>
<li><a href="#">Фэнтези</a></li>
</ul>
</li>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question