Answer the question
In order to leave comments, you need to log in
How to make a component in Figma with autofit height and resizable width?
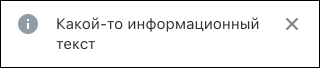
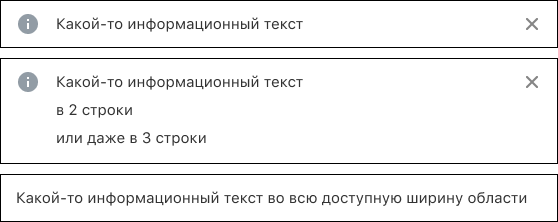
There is a component

I want:
1. To be able to change the width
2. To change the height relative to the text
3. So that the text takes the place of the cut out

element
. It's just that Figma doesn't have that ability.
Answer the question
In order to leave comments, you need to log in
I can advise you to use Auto Layout, in which you place text and elements.
In this case, set the text width as Fixed Size, and then the width of the entire component will depend on the text.
It's a bit of a crutch, but I think +- is what you need. Because Figma does not yet know how to simulate the width of "100%"
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question