Answer the question
In order to leave comments, you need to log in
How to make a blur effect when drawing a line on canvas?
I need to achieve the following painting effect on canvas:

Gradient line of 3 colors.
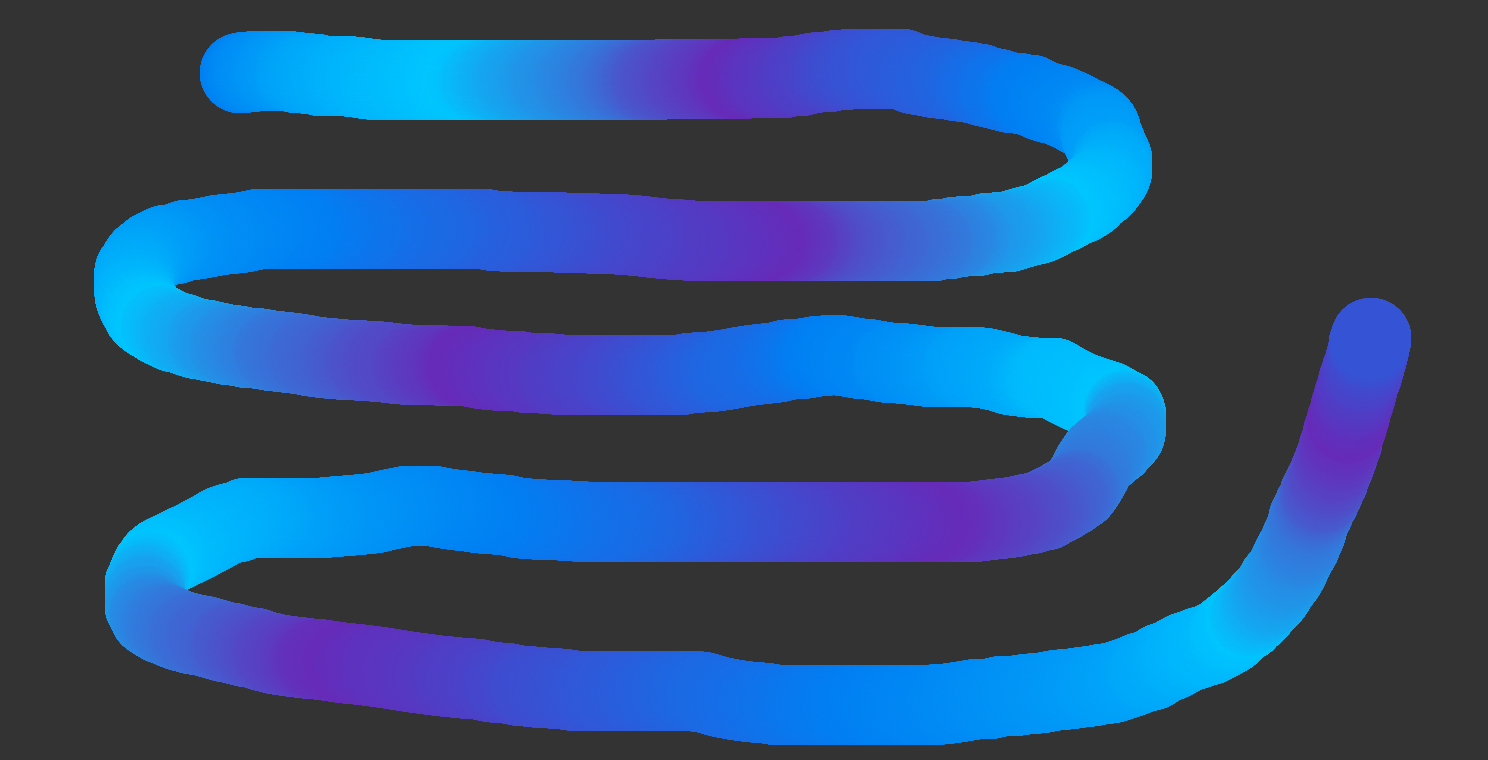
I found a solution for drawing a gradient line and this is what happened:

I didn’t really go into it, but the essence of the solution seems to be this:
When the mouse moves from one point to another, circles are drawn using the plotLine function. The getColor function is used to calculate the color of the circle.
I tried to add blurs to the drawn circles via ctx.shadowBlur, but it didn't work. I also tried to assign to the circles not the color itself obtained by the getColor function, but a radial gradient from the resulting color passing from the center outward to transparency 0, but it also did not work.
Here is the code:
https://codepen.io/h3ckphy/pen/xxrQGLz
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question