Answer the question
In order to leave comments, you need to log in
How to make a block that smoothly appears out of nowhere and pushes the content away?
Good afternoon, you need to make an error block that is hidden, when you remove the .error-hide class from it, it should appear from nowhere and push the content below. I can't figure out how to do it.
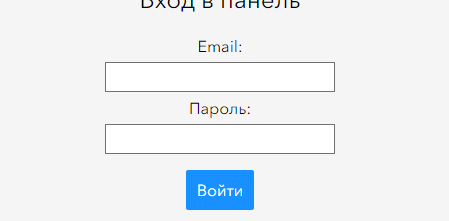
This is how it is closed

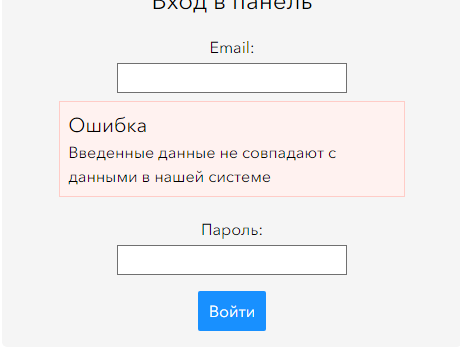
. And here it appears.

What styles are needed for such a transition?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question