Answer the question
In order to leave comments, you need to log in
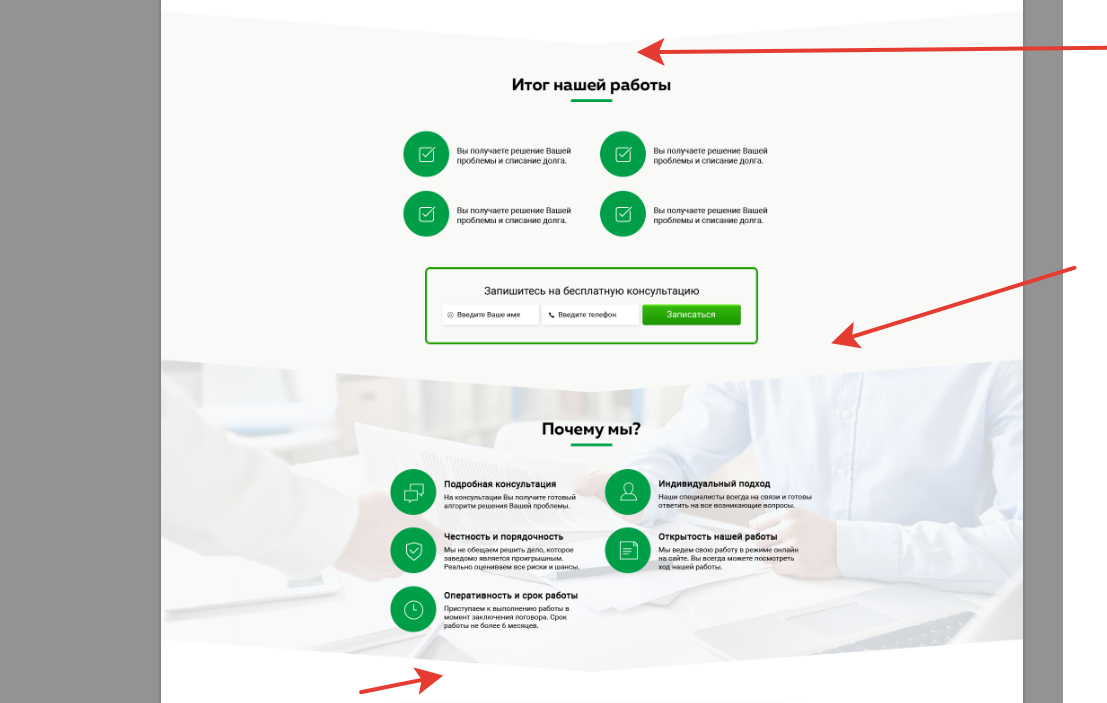
How to make a block an arrow?
Evening at home! What is the best way to implement such transitions for blocks? The page must be responsive, and so should the angle of the block. Thank you!
Answer the question
In order to leave comments, you need to log in
You can try to make two absolutely positioned blocks, and apply the transform property to them (rotate to the desired angle) so that their point of contact becomes an angle.
Well, or a simpler option - insert an image of the corner img
Ordinary triangles on CSS through pseudo-elements, why pictures?
Geometric shapes will help you, in this case, a triangle https://m.habrahabr.ru/post/126207/
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question