Answer the question
In order to leave comments, you need to log in
How to make a background on one side of the site?
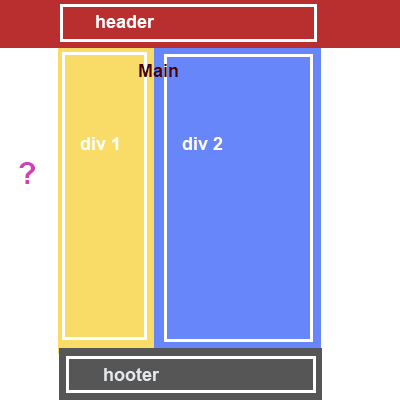
The site has the usual structure: a header, a menu on the right (like on a toaster), content in the center, and a footer. How to make the entire background to the left of the menu a certain color. ! Attention, only this part. body {background} won't work, as it will flood the right side of the site, to the right of the content.
Answer the question
In order to leave comments, you need to log in
body {
background-image: linear-gradient(90deg, #f00 0%, #f00 50%, transparent 51%, transparent 100%);
}Assign div1 some kind of identifier, for example, <div id="div1">содержимое блока</div>
and then set the desired background in css:
#div1 {
background-color: gray;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question