Answer the question
In order to leave comments, you need to log in
How to make 2 blocks in one of which has vertical text?

Of course, I started typing not long ago, but I got into such a stupor for the first time. I just don't know how to implement 2 blocks together so that one of them has vertical text.
I just have no idea how to implement it in order to get up normally. Constantly a bunch of some place appears superfluous.
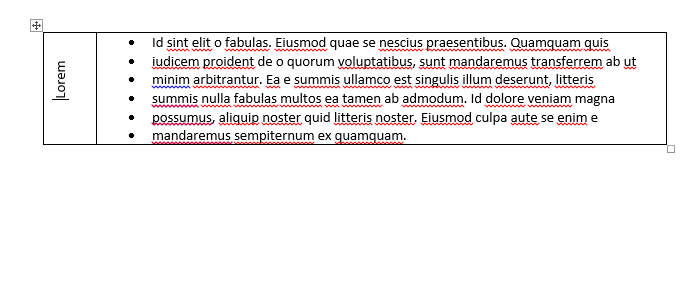
How can I do it like this?
I did float left to the left side, to the right right, I tried to adjust the margin with the help of margin, set the height to the first block, but it's not like that.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question