Answer the question
In order to leave comments, you need to log in
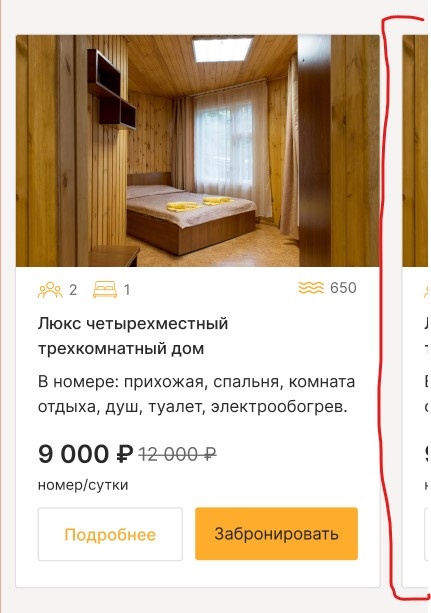
How to make 1.1 slides in slick carousel?
Tell me, pzhl, how to do it right

. I did it, but at random, due to styles, but I would like to figure out how to do it right.
$('.rooms__list').slick({
infinite: true,
dots: false,
arrow: '',
slidesToShow: 1.1,
slidesToScroll: 1,
mobileFirst: true,
}).slick-slide {
height: inherit;
}
.slick-slide>div {
height: 100%
}
.slick-track {
display: flex !important;
gap: 20px;
margin-left: 33px;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question