Answer the question
In order to leave comments, you need to log in
How to load two products in one owl-carousel cell?
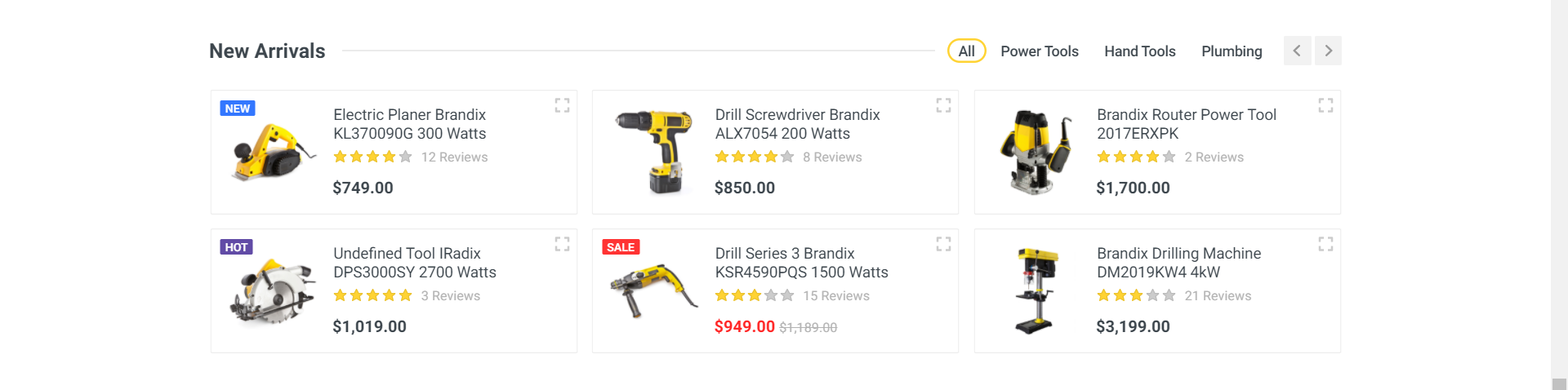
In general, there is a task to make just such a carousel.

It turns out that in each cell of the carousel, 2 products are obtained, here is the code for the card template
<div class="block-products-carousel__slider">
<div class="block-products-carousel__preloader"></div>
<div class="owl-carousel">
<div class="block-products-carousel__column"> <!-- ячейка карусели -->
<div class="block-products-carousel__cell"></div> <!-- карточка товара -->
<div class="block-products-carousel__cell"></div> <!-- карточка товара -->
</div>
<div class="block-products-carousel__column"> <!-- ячейка карусели -->
<div class="block-products-carousel__cell"></div> <!-- карточка товара -->
<div class="block-products-carousel__cell"></div> <!-- карточка товара -->
</div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question