Answer the question
In order to leave comments, you need to log in
How to load related data?
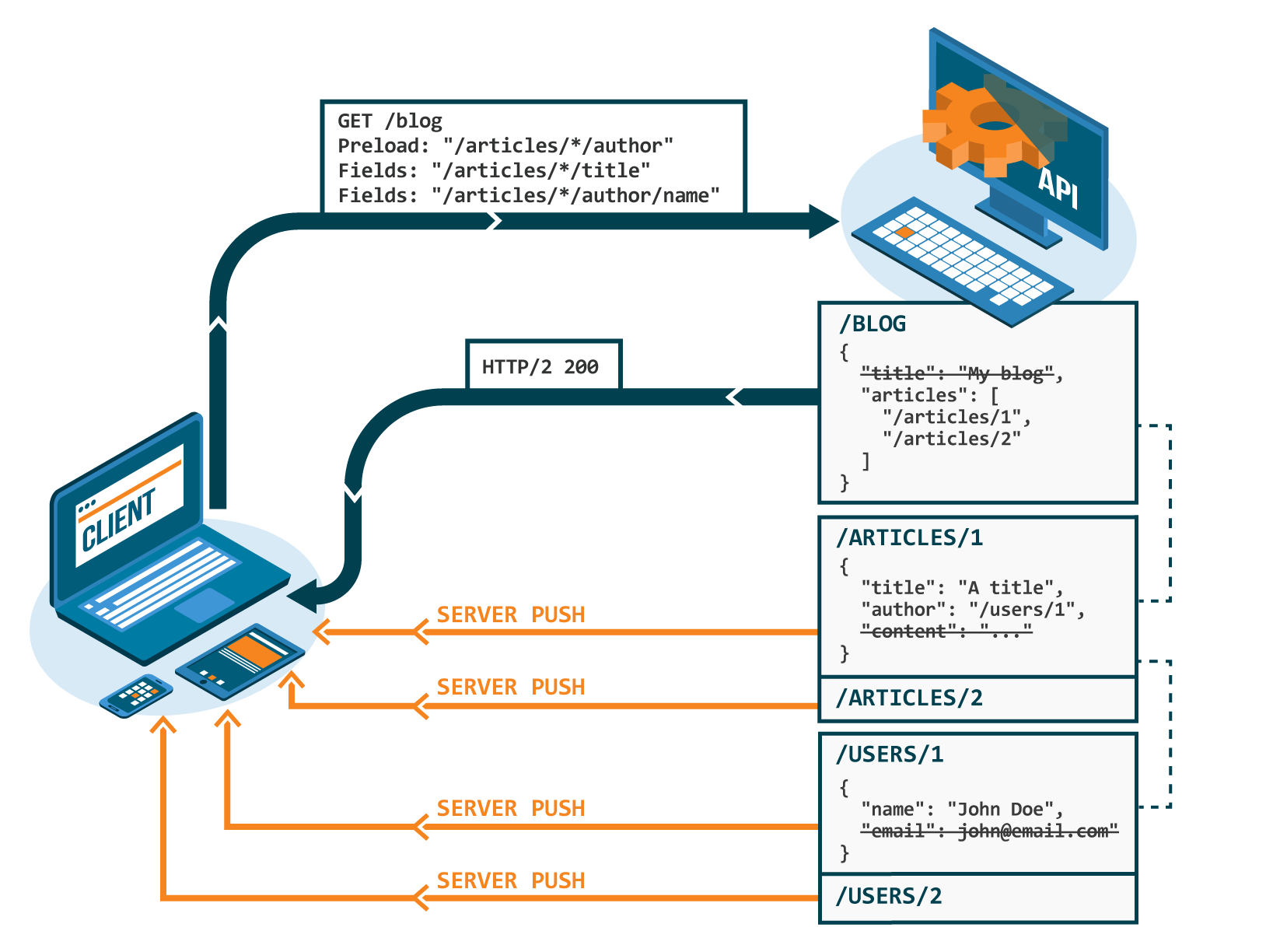
There is no data in the server response in some places, there is only a URI of a link to this object
{name: "Alex", tags: ["/api/tags/1","/api/tags/2","/api/tags/3"]}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question