Answer the question
In order to leave comments, you need to log in
How to load jquery data into element (DataTables) from json?
I'm trying to load data from url (Flask gives json in the required format) and add it to the DataTables table.
But the data is not added to the element - perhaps there is a problem with the order... If you add "alert(dataset)" to the code, everything works.
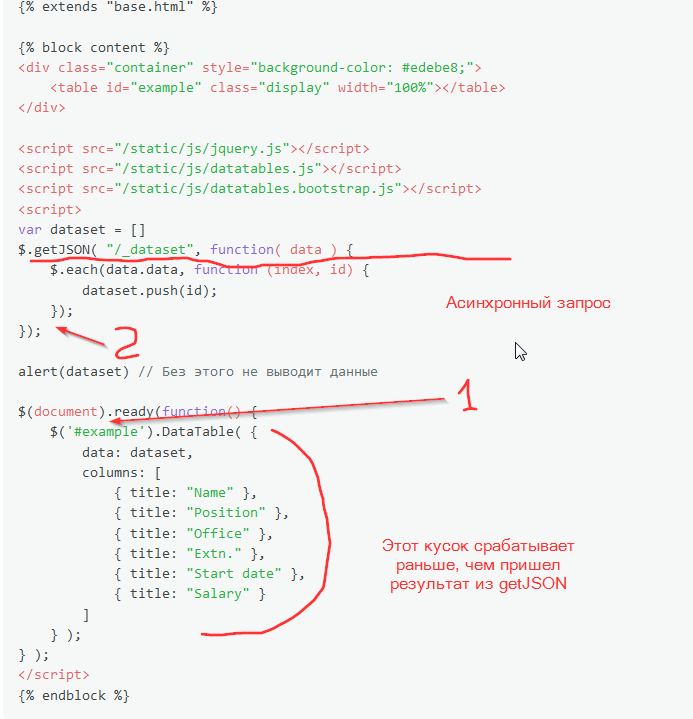
{% extends "base.html" %}
{% block content %}
<div class="container" style="background-color: #edebe8;">
<table id="example" class="display" width="100%"></table>
</div>
<script src="/static/js/jquery.js"></script>
<script src="/static/js/datatables.js"></script>
<script src="/static/js/datatables.bootstrap.js"></script>
<script>
var dataset = []
$.getJSON( "/_dataset", function( data ) {
$.each(data.data, function (index, id) {
dataset.push(id);
});
});
alert(dataset) // Без этого не выводит данные
$(document).ready(function() {
$('#example').DataTable( {
data: dataset,
columns: [
{ title: "Name" },
{ title: "Position" },
{ title: "Office" },
{ title: "Extn." },
{ title: "Start date" },
{ title: "Salary" }
]
} );
} );
</script>
{% endblock %}Answer the question
In order to leave comments, you need to log in

To make sure, paste at point #1 alert(dataset) and at point #2 alert("Hurray, the data has arrived!")
To correct the situation, move the bottom piece to point #2
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question