Answer the question
In order to leave comments, you need to log in
How to load css on yii2 debug panel?
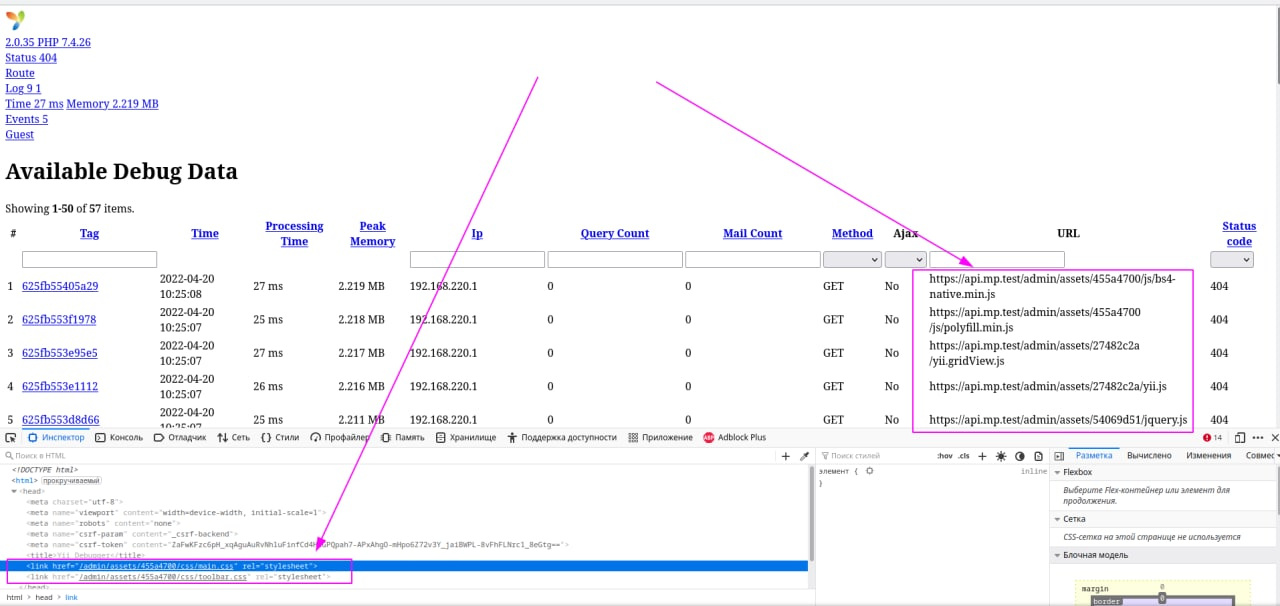
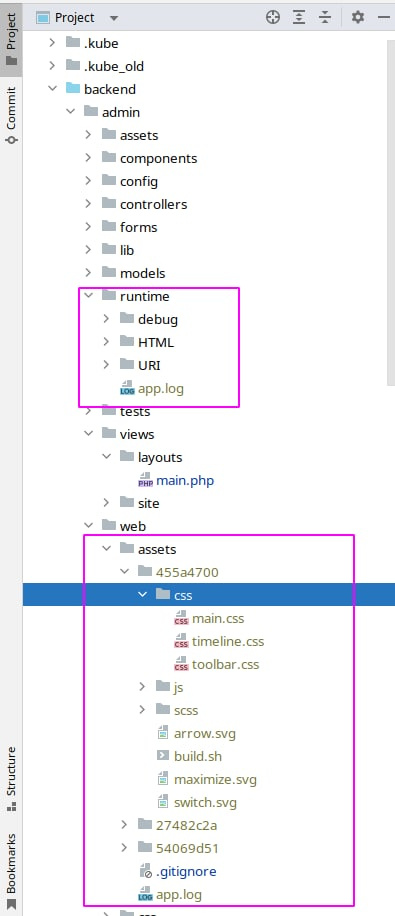
Good time! There is an api application, I connected the debug panel, it worked, but without styles. In the style paths in the head block, this is the code:
<link href="/admin/assets/455a4700/css/main.css" rel="stylesheet">$config = [
'id' => 'admin',
'basePath' => dirname(__DIR__),
// 'runtimePath' => '@appRoot/logs/admin',
// 'runtimePath' => '@admin',
'controllerNamespace' => 'admin\controllers',
'bootstrap' => ['log', 'debug'],
'modules' => [
'debug' => [
'class' => 'yii\debug\Module',
'allowedIPs' => ['*'],
],
],
'params' => [],
'container' => include __DIR__ . "/container.php",
'components' => [],
];


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question