Answer the question
In order to leave comments, you need to log in
How to load content in Django?
There is a table made on Bootstrap 
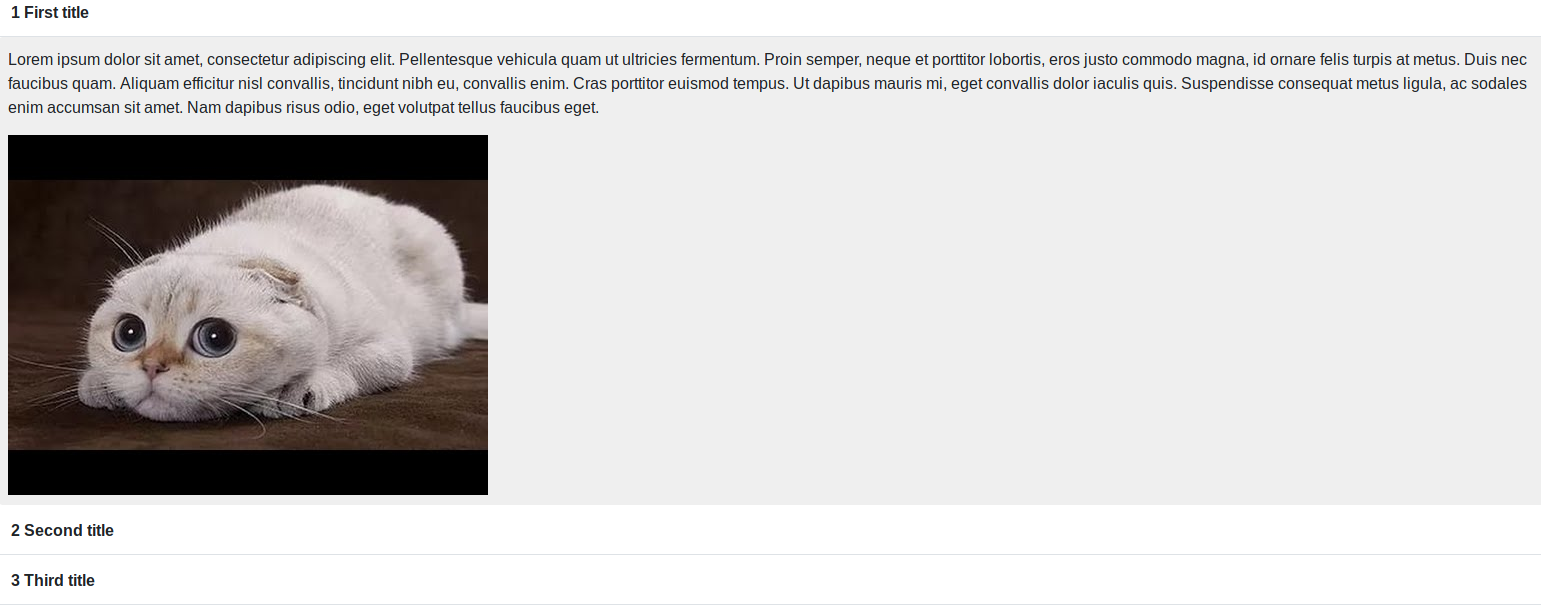
When you click and trigger collapse, it expands accordingly and the main content of the line is visible. 
Now, when the page is loaded, all three pictures from all three lines are loaded.
[09/Nov/2018 11:48:56] "GET /media/hqdefault.jpg HTTP/1.1" 304 0
[09/Nov/2018 11:48:56] "GET /media/catbread-03-600x400.jpg HTTP/1.1" 304 0
[09/Nov/2018 11:48:56] "GET /media/1488399690.jpg HTTP/1.1" 304 0from django.db import models
class TestSplitModel(models.Model):
serial_number = models.IntegerField()
title = models.CharField(max_length=100)
description = models.TextField()
image = models.ImageField()from django.shortcuts import render
from .models import *
def test_split_requests(request):
testsplitrequests = TestSplitModel.objects.all().order_by('serial_number')
return render(request, 'testsplitrequests/expansion.html', {'testsplitrequests': testsplitrequests})from . import views
from django.urls import path
urlpatterns = [
path('', views.test_split_requests, name='test_split_requests'),
]{% extends 'testsplitrequests/base.html' %}
{% load staticfiles %}
{% block content %}
{% for item in testsplitrequests %}
<div class="divTable greyGridTable">
<div class="divTableBody">
<div class="divTableRow with-pointer" data-toggle="collapse" data-target="#collapse_{{ item.serial_number }}" aria-expanded="false"
aria-controls="collapse_{{ item.serial_number }}">
<div class="divTableCell col"><b>{{ item.serial_number }} {{ item.title }}</b></div>
</div>
</div>
</div>
<div id="collapse_{{ item.serial_number }}" class="collapse any-card">
<div class="col-12 row">
<p>{{ item.description }}</p>
<img class="img-fluid" src="/media/{{ item.image }}">
</div>
</div>
{% endfor %}
{% endblock %}Answer the question
In order to leave comments, you need to log in
Make an additional view or add code to this for processing ajax requests, and on the front, hang the code that makes this request on the unfold event.
Everything worked out, except for one. Now, during the unfolding event, the photos on all articles are changed to the same one:
How to make sure that each article has its own photo?
views.py
from django.views.generic.list import ListView
from django.http import JsonResponse
from django.views import View
from .models import *
from .mixins import CategoryAndArticlesListMixin
class CategoryListView(ListView, CategoryAndArticlesListMixin):
model = TestSplitModel
template_name = 'testsplitrequests/base.html'
def get_context_data(self, *args, **kwargs):
context = super().get_context_data(*args, **kwargs)
context['articles'] = self.model.objects.all()
return context
class DynamicArticleImageView(View):
def get(self, *args, **kwargs):
article_id = self.request.GET.get('article_id')
article = TestSplitModel.objects.get(id=article_id)
data = {
'article_img': article.image.url,
'article_id': article.serial_number
}
return JsonResponse(data)from . import views
from django.urls import path
from django.conf.urls import url
from .views import *
urlpatterns = [
path('', CategoryListView.as_view(), name='test_split_requests'),
path('show_article_image/', DynamicArticleImageView.as_view(), name='show_article_image'),
]{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<link rel="stylesheet" href="{% static "testsplitrequests/css/main.css" %}">
<title>Title</title>
</head>
<body>
{% for item in articles %}
<div class="divTable greyGridTable">
<div class="divTableBody">
<div class="divTableRow with-pointer" data-toggle="collapse" data-target="#collapse_{{ item.serial_number }}" data-id="{{ item.serial_number }}" aria-expanded="false"
aria-controls="collapse_{{ item.serial_number }}">
<div class="divTableCell col"><b>{{ item.serial_number }} {{ item.title }}</b></div>
</div>
</div>
</div>
<div id="collapse_{{ item.serial_number }}" class="collapse article" data-id="{{ item.serial_number }}">
<div class="col-12 row">
<p>{{ item.description }}</p>
<p class="article_img" style="width: 100px;"></p>
</div>
</div>
{% endfor %}
<script
src="https://code.jquery.com/jquery-3.3.1.js"
integrity="sha256-2Kok7MbOyxpgUVvAk/HJ2jigOSYS2auK4Pfzbm7uH60="
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/js/bootstrap.min.js" integrity="sha384-o+RDsa0aLu++PJvFqy8fFScvbHFLtbvScb8AjopnFD+iEQ7wo/CG0xlczd+2O/em"
crossorigin="anonymous"></script>
<script>
$(document).ready(function(){
$(".article").on("show.bs.collapse", function(){
var article = $(this).attr('data-id')
data = {
article_id: article
}
$.ajax({
type: "GET",
url: "{% url 'show_article_image' %}",
data: data,
dataType: "json",
success: function(data){
$(".article_img").attr('id', data.article_id).html('<img src="http://127.0.0.1:8000' + data.article_img + '">')
}
})
})
})
</script>
</body>
</html>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question