Answer the question
In order to leave comments, you need to log in
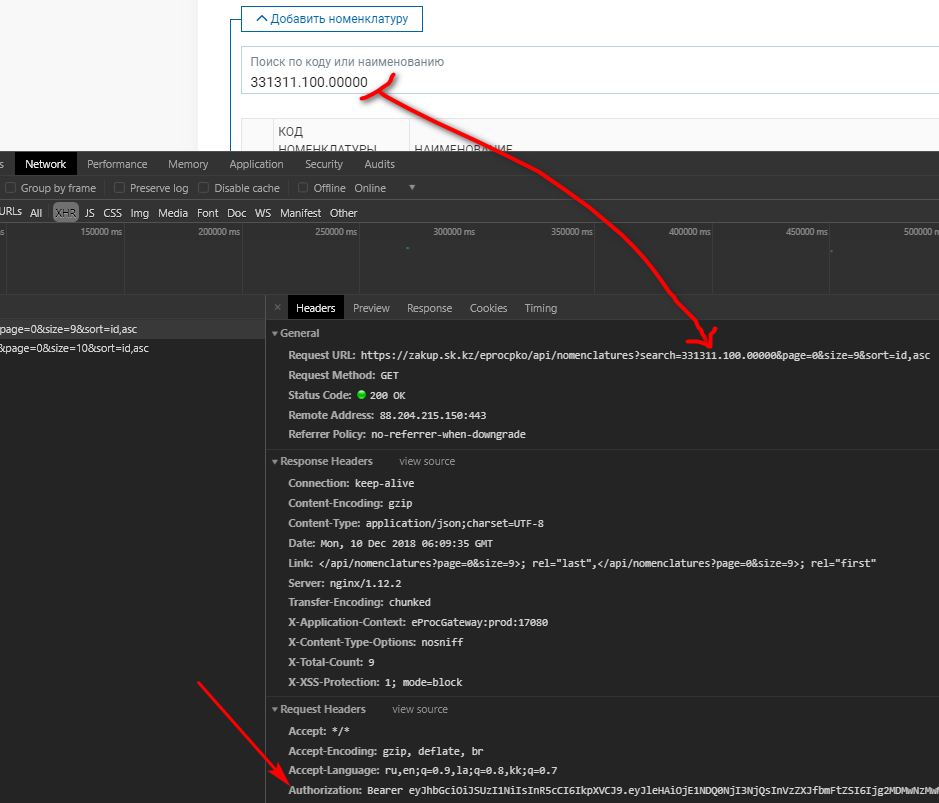
How to listen when and what the XHR header of the page sends?
There is a site (on Angular) where I fill in the numbers in the field and from the bottom the data for these numbers is given (when authorizing on the page). I want to catch the name and value of the XHR header on the "input" event, namely "Authorization:" "(key)".

and then so that I myself, as an authorized person, could send XHR requests:
var xhr = new XMLHttpRequest();
xhr.open('GET', 'https://zakup.sk.kz/eprocpko/api/nomenclatures?search=331311.100.00000&page=-1&size=9&sort=id,asc', false);
xhr.open('GET', 'https://zakup.sk.kz/eprocpko/api/nomenclatures?search=331311.100.00000&page=0&size=9&sort=id,asc', false);
xhr.setRequestHeader('Authorization', '(полученный ключ)');
xhr.send();Answer the question
In order to leave comments, you need to log in
Well, the animation is flattened, because the animated block has different width and height.
How do you render a circular animation on a rectangular block? =)
The solution to the problem is to make the width and height equal for this green block.
Or make two different animations to increase the width and increase the height with different animation times.
Like this.
.s-button .bg {
transition:opacity 0.2s ease 0s, transform 0.6s cubic-bezier(0.4, 0, 0.2, 1) 0s;
border-radius:50%;
width: 10em;
height: 10em;
z-index:0;
content:"";
margin:auto;
transform:scale(0);
position:absolute;
top:0;
left:0;
bottom:0;
right:0;
background:#94c766;
}xhr.onreadystatechange = function() {
if(this.readyState == this.HEADERS_RECEIVED) {
var headers = xhr.getAllResponseHeaders(); // Тут заголовки
}
}
xhr.send();var send = XMLHttpRequest.prototype.send;
XMLHttpRequest.prototype.send = function() {
this.addEventListener('readystatechange', function() {
// тут добавляем сравнение текущего урла this.responseURL, чтобы обрабатывались только запросы, которые начинаются на такую строку
if (this.readyState === 4 && this.responseURL.startsWith('https://zakup.sk.kz/eprocpko/api/nomenclatures?search')) {
console.warn(this.getAllResponseHeaders());
}
}, false);
send.apply(this, arguments);
};Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question