Answer the question
In order to leave comments, you need to log in
How to link to a page with a component in react-router?
How to make a link, for example, the "Register" button, so that when you click on it, the address changes and another page with the form is rendered?
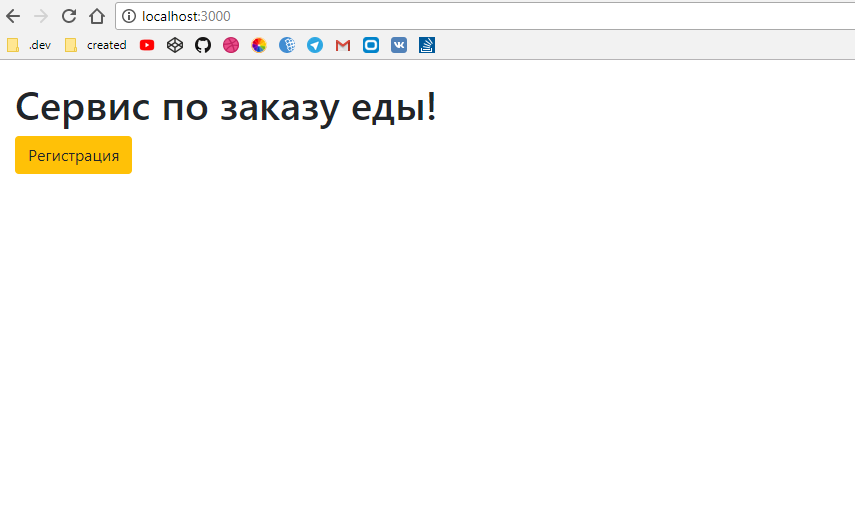
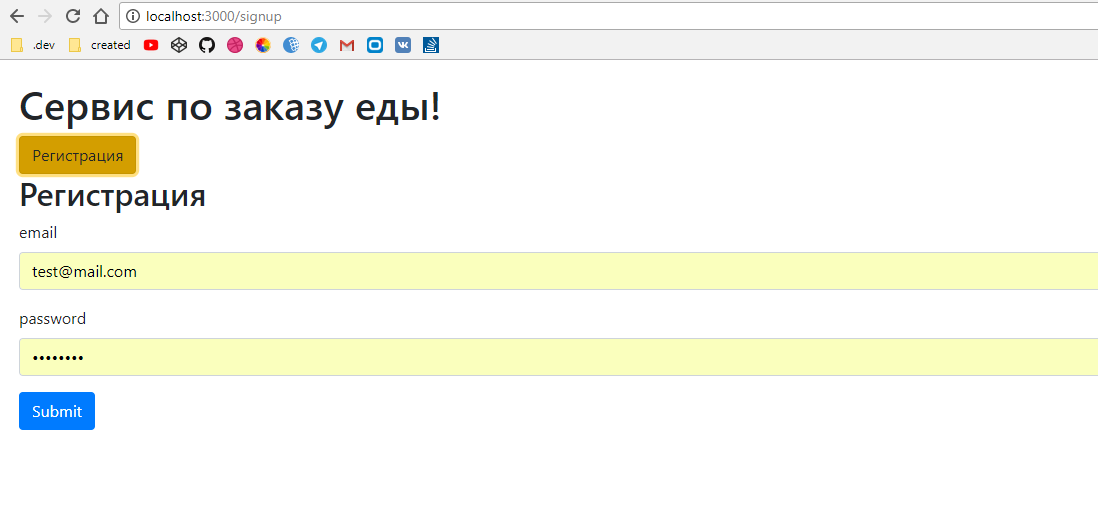
At the moment, the main page has a Register button, when clicked, the form component is rendered. The address changes, but the page essentially remains the same, with the same components. And how to make another page with this component render when clicked? 

Now there is:
SignUpPage
class SignUpPage extends React.Component {
constructor() {
super();
this.handleSignUp = this.handleSignUp.bind(this);
}
handleSignUp({ email, password }) {
this.props.signUp(email, password);
}
render() {
return (
<div>
<SignUpForm onSubmit={this.handleSignUp} />
</div>
);
}
}
export default connect(
null,
{
signUp
}
)(SignUpPage);class SignUpForm extends React.Component {
render() {
const { handleSubmit } = this.props;
return (
<div>
<h2>Регистрация</h2>
<form onSubmit={handleSubmit}>
<Field name="email" component={ErrorField} />
<Field name="password" component={ErrorField} type="password" />
<div>
<input type="submit" className="btn btn-primary"/>
</div>
</form>
</div>
);
}
}class App extends React.Component {
render() {
return (
<div>
<NavLink to="/signup" className="btn btn-warning">Регистрация</NavLink>
<Route path="/signup" component={SignUpPage} />
</div>
);
}
}Answer the question
In order to leave comments, you need to log in
What router do you have? If the fourth, then it should be like this:
class App extends React.Component {
render() {
return (
<div>
<Switch>
<Route exact path='/' component={Home} />
<Route path='/signup' component={Registration} />
<Route component={NoMatch} /> {/* для всех остальных адресов */}
</Switch>
</div>
);
}
}<a>the components from RR instead - <Link to='registration'>Регистрация</Link><Link to="/signup" className="btn btn-warning">Регистрация</Link>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question