Answer the question
In order to leave comments, you need to log in
How to link Java (Spring Boot) and Vue Js?
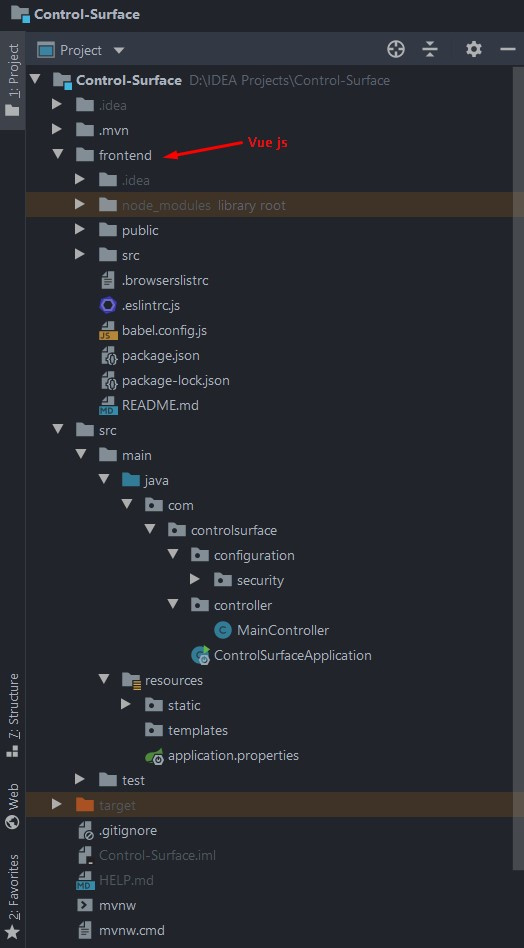
I am writing a website/app. Backend - Spring Boot. Frontend - Vue.js
DB - Postgresql. There will also be Spring Security (for the admin panel) I launch the
server part of the application from Intelij Idea, and at the same time I launch the front-end part in Webstorm
Spring Boot works on localhost: 8080
Vue js on localhost: 8081
At the moment it turns out like two different applications ( front and back)
How can you link them together?
to have one monolithic application. So that, for example, when a get request is made to localhost:8080, the main page from the vue js front is shown, and not spring boot, but at the same time spring boot works and responds to all requests on the same port. That is, the application must run on localhost:8080
In the future, I plan to upload a website to the hosting and make it monolithic. The back and front will respond to the same domain name.
In general, what are the best practices for developing the back and front by one person on one computer?
controller:
@RestController
public class MainController {
@GetMapping("/")
public String hello() {
return "index.html";
}
}
Answer the question
In order to leave comments, you need to log in
Start by setting up the build so that the built frontend goes into the resources/static of the backend
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question