Answer the question
In order to leave comments, you need to log in
How to link elements of two arrays?
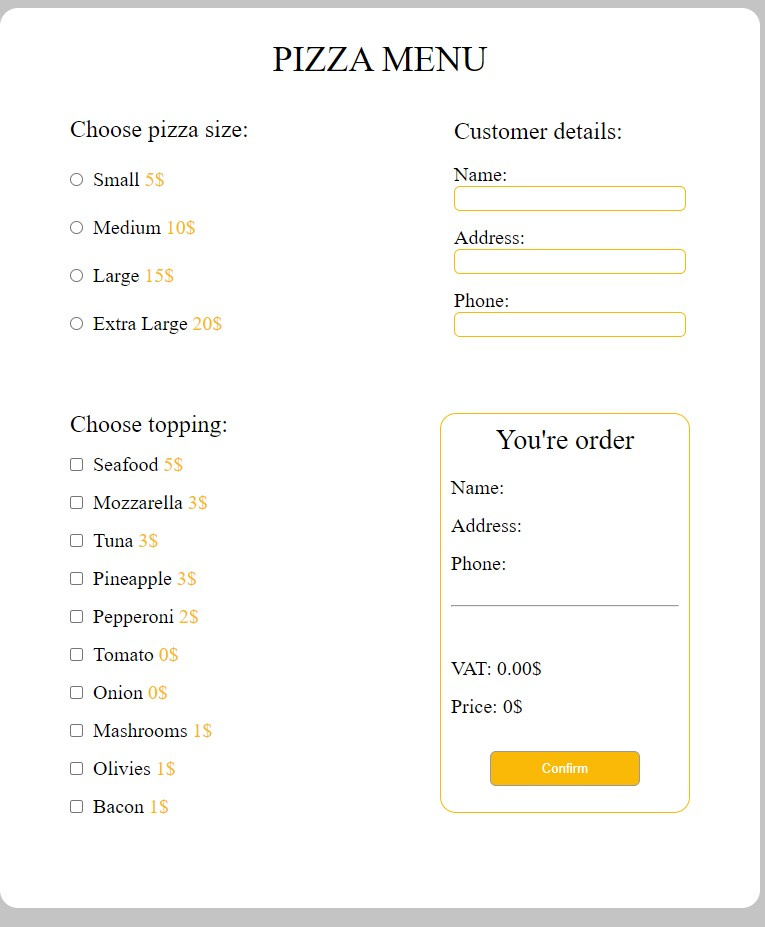
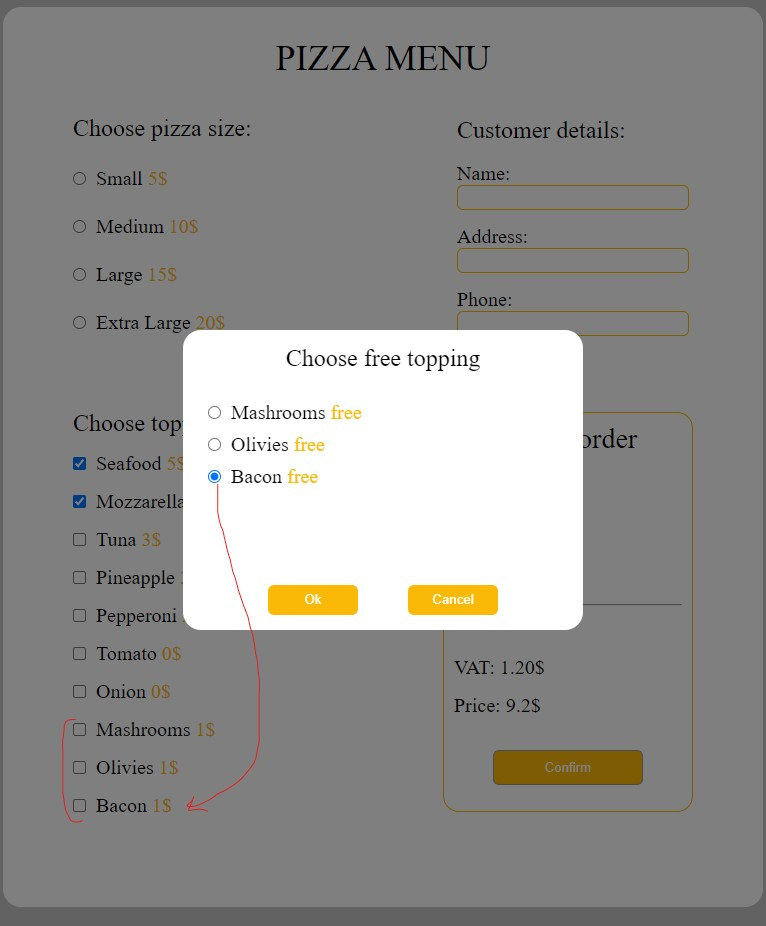
It is necessary to make it so that when choosing a radio button in the modal window, this choice is also marked in the main list (on the main page). For example, if I select "Bacon" in the modal window, then the "Bacon" checkbox in the main list should become active. There are different arrays for the modal window and the main list, these are "toppings" and "freeToppings" respectively.


jsfiddle.net/8vwjxd43/1
Here is the code, the "toppings" section is responsible for the general list (marked with a comment).
The "freetoppings" section is responsible for the popup, arrays with data are named the same as the sections.
Different arrays in the popup the price of these 3 items is "0", and in the general list "1".
Answer the question
In order to leave comments, you need to log in
here is the code, it is not complete
@confirmModal = "confirmModal"methods: {
confirmModal() {
const ft = this.toppings.find(n => n.title === this.freeTops.title);
if (ft && !this.choosenTopping.includes(ft)) {
this.choosenTopping.push(ft);
}
...
},
...Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question