Answer the question
In order to leave comments, you need to log in
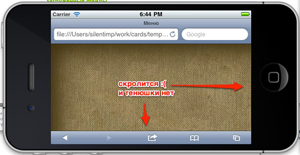
How to limit page to iphone/ipad viewport?
Problem:
It is necessary that the page is limited to the working area of the screen on the iphone.
In spite of
<meta name="viewport"
content="width=device-width,initial-scale=1,user-scalable=no" />html,body{
width:100%;
height:100%;
overflow:hidden;
}

Answer the question
In order to leave comments, you need to log in
Instead of device-width, write the specific number that you want to see. Then it won't scroll like here: pepelsbey.github.com/shower/en.htm?full#Cover
And since the booze has gone: why do you collect styles (media queries) right in the header of the document, if this can be done with the same success in CSS?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question