Answer the question
In order to leave comments, you need to log in
How to limit div width spreading?
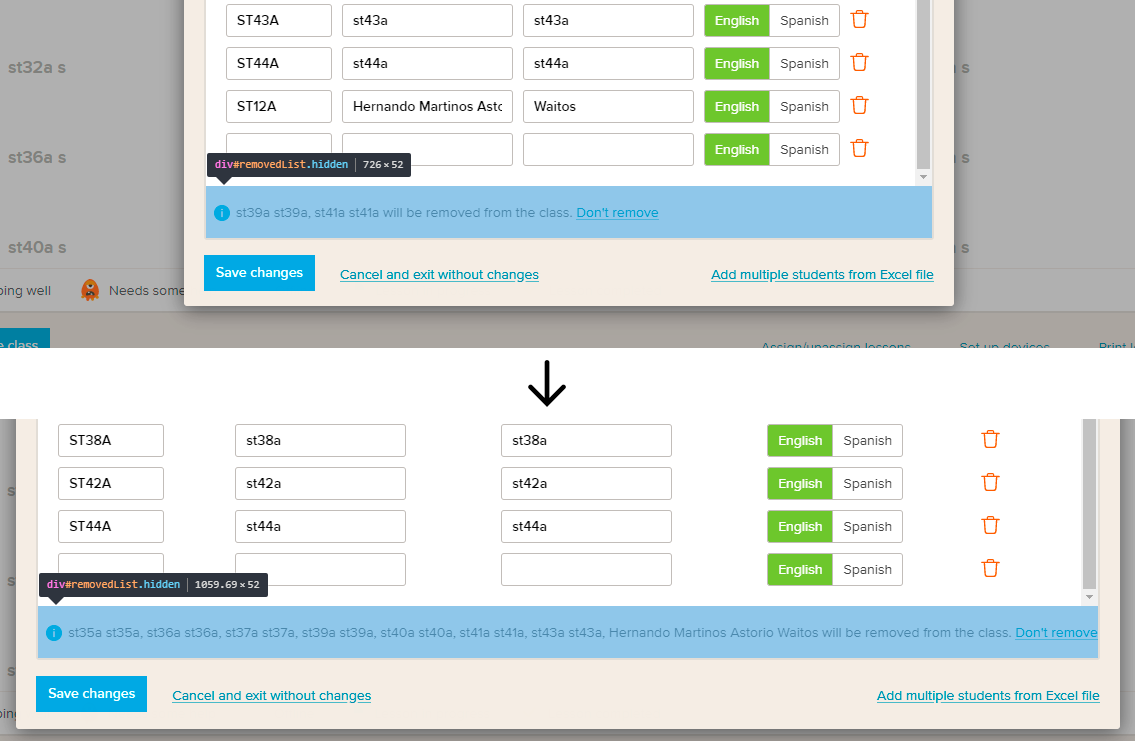
There is a wrapper that contains a table and a signature. It is assumed that the width of the wrapper is determined by the table. Everything is OK until the signature gets too long. She doesn't want to wrap to the second line until the wrapper has a fixed width. 
However, it is not possible to set a fixed width for the wrapper, because table width can be changed.
The question is how to make the signature not expand the container, but always fit into it in width and wrap it to another line, if necessary?
Answer the question
In order to leave comments, you need to log in
https://jsfiddle.net/Ankhena/m8zgqtzt/
<main>
<table>
<tr>
<td>ss</td>
<td>ss ss</td>
<td>ss ssss</td>
<td>ss</td>
<td>ss</td>
</tr>
</table>
<div>Текст не больше ширины таблицы.</div>
</main>main {
position: relative;
display: inline-block;
outline: 1px solid #999;
}
table {
background: #aaa;
}
div {
position: absolute;
background: #eee;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question