Answer the question
In order to leave comments, you need to log in
How to layout two unrelated elements using bootstrap grid?
Hello everyone, for the first time on the Toaster, so do not blame me if that)
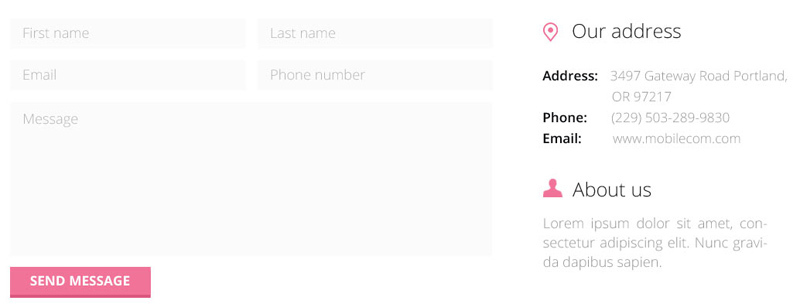
Such a question: there are two elements on the page - a feedback form and the address of the company. As you can see on the layout, they are next to each other. The question is, is it possible to lay them out using the bootstrap grid (because I use it in general for page layout) or do I need to manually make a "custom" grid in this place? The problem is that it’s not difficult to make a form, but I still can’t figure out how to insert a block with an address and about so that it doesn’t break the grid (where the form is) or be part of the form tag. If there is, where to read about such a decision, please poke, well, or some advice can be)
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question