Answer the question
In order to leave comments, you need to log in
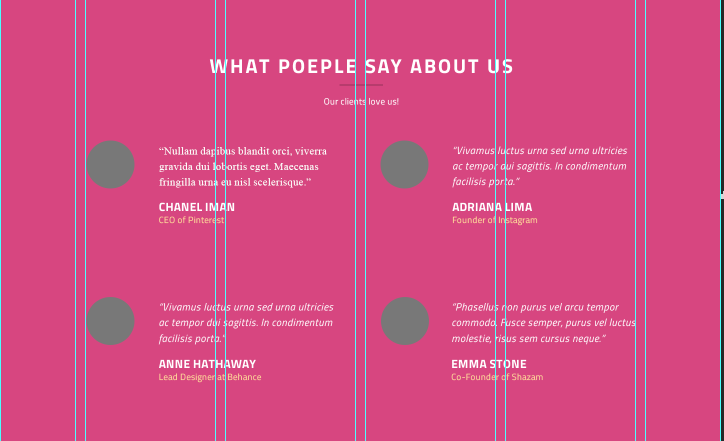
How to layout this section correctly and minimalistically?
Good evening friends. I'm laying out a PSD layout for training and ran into such a banal problem. I can't make up a block with reviews. There is an idea to lay it out through the bootstrap grid, but it will be voluminous in terms of code and in general I would like to make it as minimalistic as possible. I would be glad for any help ;)
PS Gray circles are images
Answer the question
In order to leave comments, you need to log in
All in one container, container display:flex; flex-wrap:wrap;
Feedback blocks width: 50%, paddings and margins according to the layout
The block itself can also be made display: flex;and divided into two parts
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question