Answer the question
In order to leave comments, you need to log in
How to layout bootstrap?
This is how I'm lying:
<div class="border border-secondary mb-1">
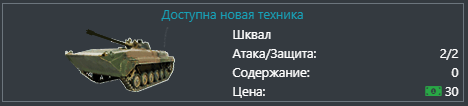
<div class="text-info">Доступна новая техника</div>
<div class="row align-items-center mx-1">
<div class="col-6 p-1">
<img src="/images/units/<?= $new_unit->unit_id ?>.png" class="img-fluid" alt="unit">
</div>
<div class="col-6 text-left p-0">
<?= $new_unit->name ?>
<br>
Атака/Защита:
<div class="float-right"><?= $new_unit->attack . '/' . $new_unit->defense ?></div>
<br>
Содержание:
<div class="float-right"><?= $new_unit->maintenance ?></div>
<br>
Цена:
<div class="float-right"><i class="fas fa-money-bill-alt text-success"></i> <?= $new_unit->price ?>
</div>
</div>
</div>
</div>
Answer the question
In order to leave comments, you need to log in
If you want to develop, you should limit yourself to the bootstrap grid, at least this will save the site from a ton of unnecessary classes. In the future, you can completely refuse it.
The br tag is generally bad form, use it only if there is no other way. If there is little text and a line is meant, use a span, if there is a lot of text, then a paragraph, everything is not so difficult. Move towards minimizing external libraries, check out flex, they will make your life much easier)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question