Answer the question
In order to leave comments, you need to log in
How to lay out right blocks using bootstrap 3 grid?
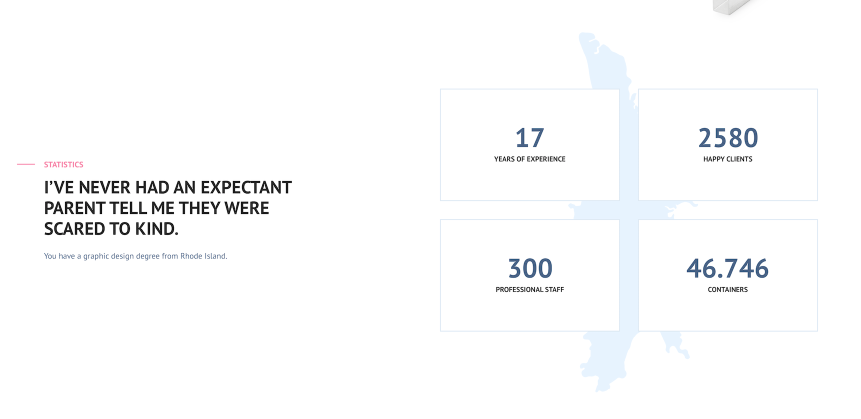
Layout using the Bootstrap grid. Tell me how to lay out these 4 squares on the right. Those. the left text occupies col-md-6, each of the squares is col-md-3, but how do you make the second row of squares so that they fit under each other? It's just that if all 4 squares are set to col-md-3, then the second row of squares will appear under the text on the left. I am attaching a screenshot of the design.
Answer the question
In order to leave comments, you need to log in
<div class="container">
<div class="row">
<div class="col-md-6">
left block
</div>
<div class="col-md-6">
<div class="row">
<div class="col-md-6">
<div class="right-block">
right block
</div>
</div>
<div class="col-md-6">
<div class="right-block">
right block
</div>
</div>
<div class="col-md-6">
<div class="right-block">
right block
</div>
</div>
<div class="col-md-6">
<div class="right-block">
right block
</div>
</div>
</div>
</div>
</div>
</div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question