Answer the question
In order to leave comments, you need to log in
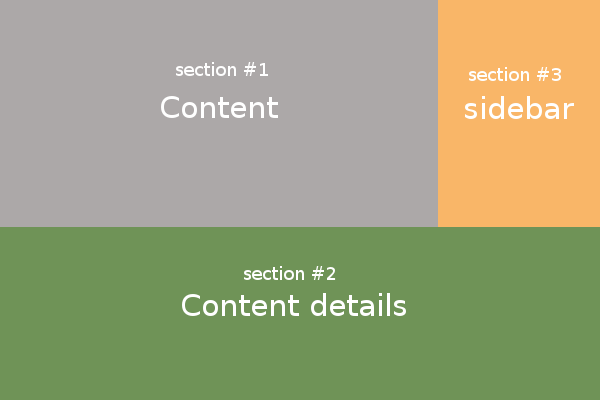
How to lay out blocks with flexbox?
I don’t understand how to arrange the blocks without changing the html markup 
The markup itself https://jsfiddle.net/jdu1oLqj/
Answer the question
In order to leave comments, you need to log in
* {
box-sizing: border-box;
}
.container {
display: flex;
flex-wrap: wrap;
padding: 0 10px;
}
.content,
.content-details,
.sidebar {
padding: 10px;
}
.content {
order: -1;
width: calc(100% - 200px);
background-color: #DDD;
}
.content-details {
background-color: orange;
order: 1;
width: 100%;
}
.sidebar {
width: 200px;
background-color: green;
order: 0;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question