Answer the question
In order to leave comments, you need to log in
How to lay out an image across the entire width of the parent block?
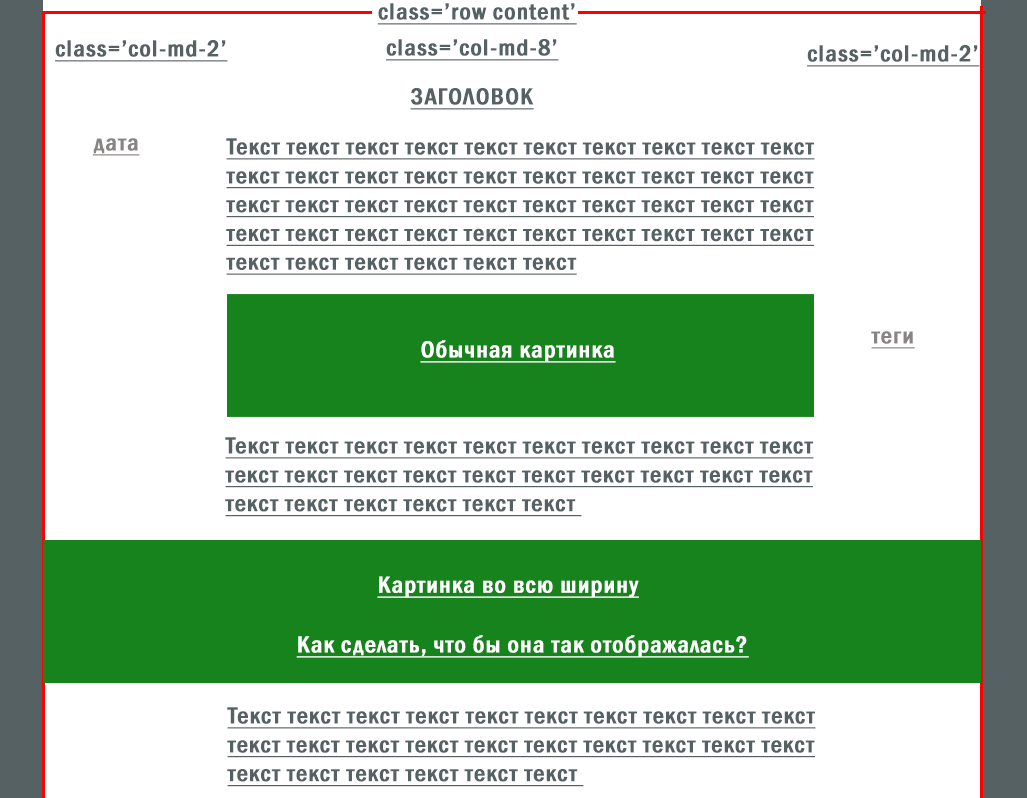
I am using bootstrap. There is a wish to make such structure 
How it is possible to make a picture in all width of the row block? It is desirable that for this picture or block just put down a class. But if this is not possible, then any solution will do.
Answer the question
In order to leave comments, you need to log in
You make a full-width container with this background, and stuff the bootstrap container into it.
Split into several sections, 1 which is centered, 2 fluid for the entire width, everything else is a crutch solution
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question