Answer the question
In order to leave comments, you need to log in
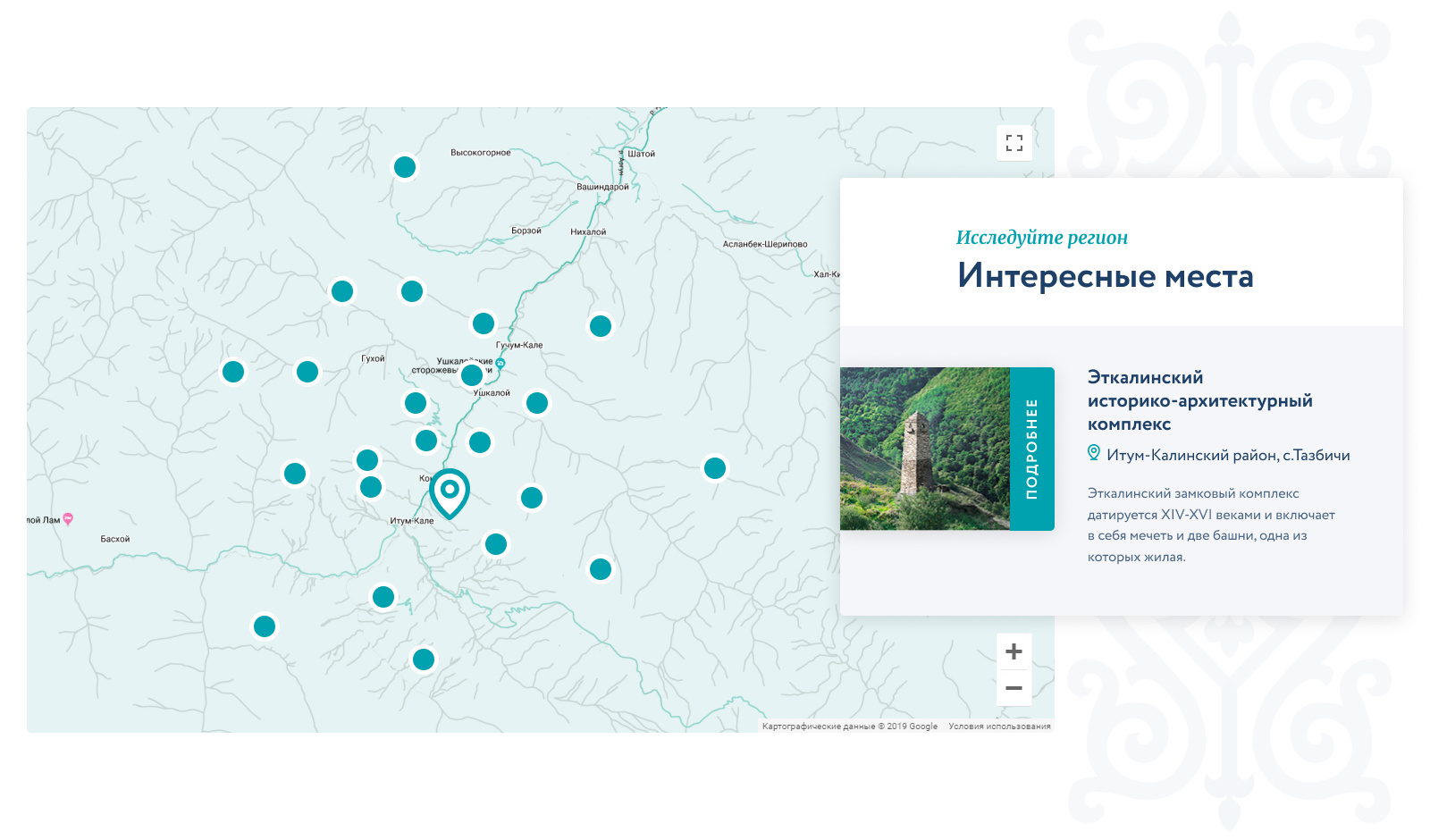
How to lay out a map and attach a pop-up to it?
Welcome all! Help me understand, I'm not a magician, I'm just learning. You need to place a modified map on the site, add markers in the form of points to it, when you click on the point, the marker changes its appearance and a pop-up window appears (attached a picture). Is it possible to implement this with layout methods at all? If so, how? Thanks in advance for the replies.
Answer the question
In order to leave comments, you need to log in
Already answered above, I'll add it. See also
Yandex maps API and leaflet.js
if the selected button was pressed, then the pressed
button is added to the selected button
// Объявление переменной, которая будет доступна для функции highlight
var selectedButton;
function highlight(node) {
// Если существует активная кнопка
if (selectedButton){
// то снять с неё класс highlight
selectedButton.classList.remove('highlight');
}
// Теперь выбранной кнопкой считается переданный элемент
selectedButton = node;
// Поэтому вешаем на него класс highlight
selectedButton.classList.add('highlight');
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question