Answer the question
In order to leave comments, you need to log in
How to keep sort values when moving to another page?
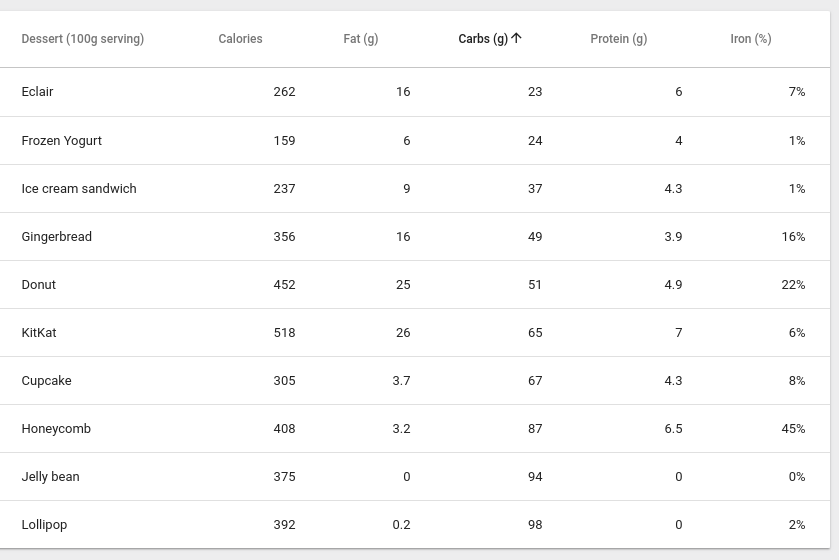
Good day) I have such a task, there are tables (like this vuetify), I

sort it, for example, by the Carbs field, then go to another page, and I want the sorting to remain the same, and so it would be possible to save sorting by all fields ( I decided to implement it through localStorage ), something doesn’t work out yet, could anyone help, thanks in advance))
Answer the question
In order to leave comments, you need to log in
If there is a page reload during the transition, then in the component that renders everything, it is necessary to read the data from localstorage in the created hook and pass the data to data, for example, to further render the DOM according to the settings from localStorage.
If without reloading, then you can store the data in the store, and work with the beforeEnter router hook, which will work before switching to the route, and at this moment you can get the settings data on how to render the component template.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question