Answer the question
In order to leave comments, you need to log in
How to keep props on page reload?
Hello. There is a page with vacancies and a json file in which they are stored.

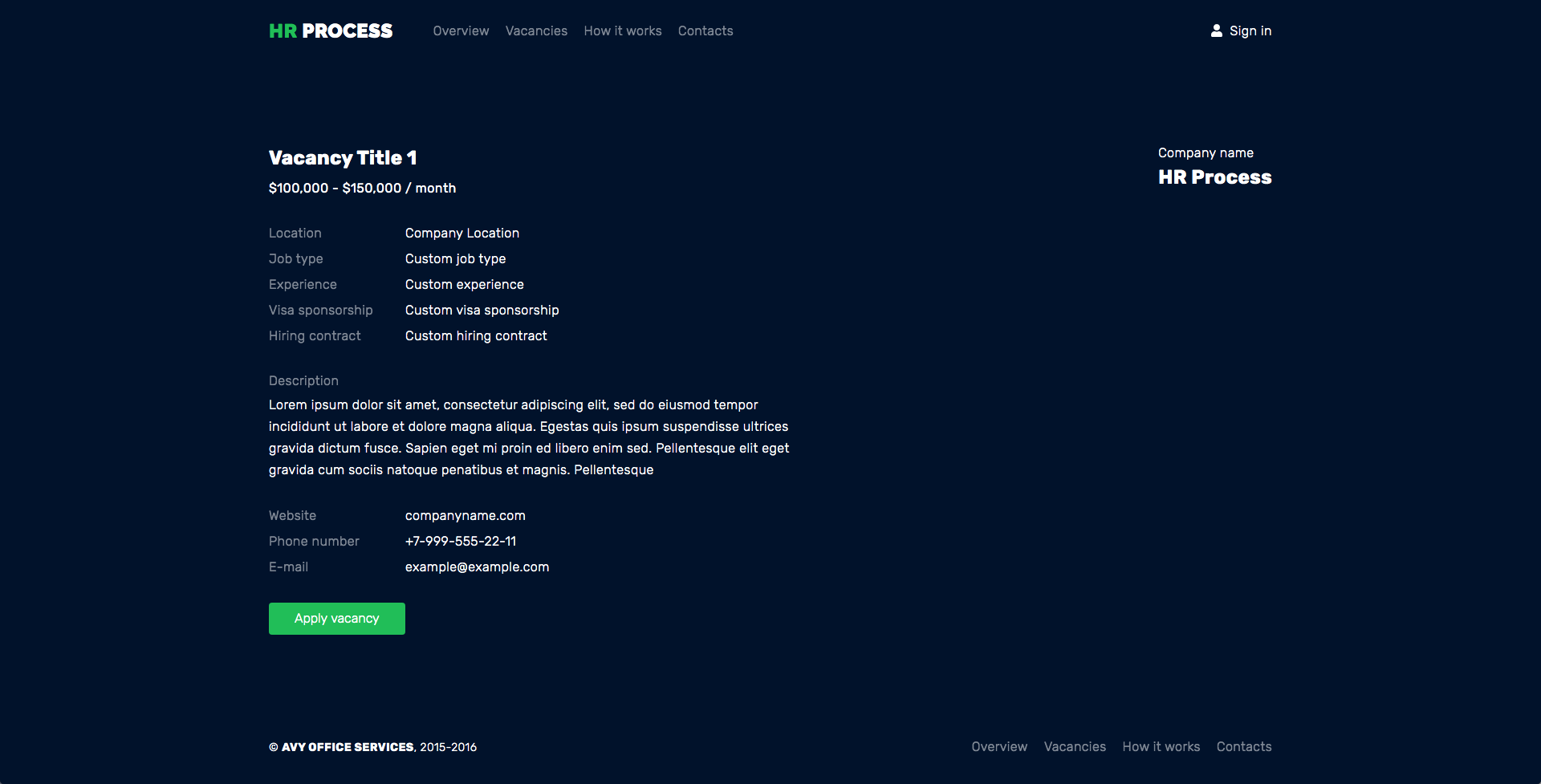
I output all the vacancies from the json file in a cycle and for each I set a router-link with the transfer of the props of this vacancy. Inside the component, I accept these props and output data - everything is fine. But when the page is reloaded, it is empty, there is no data. It's understandable why, since we haven't passed any props, but how can we get rid of this problem?
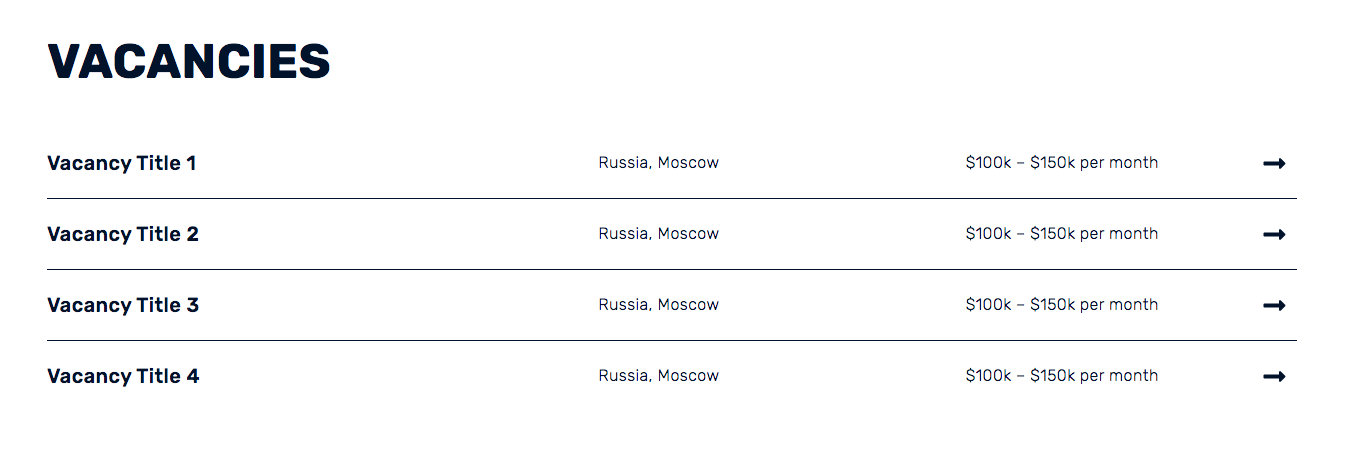
Code with a list of vacancies:
<router-link
:to="{ name: 'Vacancy', params: { vacancyID: item.id, vacancy: item } }"
class="vacancies-item flex items-center"
v-for="item in vacancies"
:key="item.id"
>
<div class="vacancies-info w-full flex items-center justify-between">
<span class="vacancies-title w-2/5">{{ item.title }}</span>
<span class="vacancies-region w-1/4">
{{ item.region.country }},
{{ item.region.city }}
</span>
<span class="vacancies-salary w-1/4">{{ item.salaryGap }}</span>
</div>
<font-awesome-icon class="vacancies-button" icon="long-arrow-alt-right" />
</router-link>

Answer the question
In order to leave comments, you need to log in
I see two options:
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question