Answer the question
In order to leave comments, you need to log in
How to keep active class in vue spa navigation after reload?
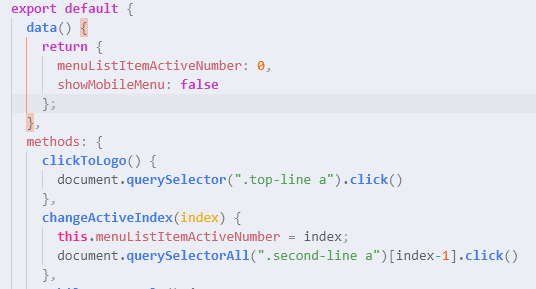
For me, there is a menuListItemActiveNumber variable which defaults to 0, when clicking on a link in the navigation, the value of the variable changes to the corresponding number. Depending on the value of the variable, the active class is assigned to a certain link. But after reloading the page, the active class is removed from the link, since menuListItemActiveNumber is again equal to 0. How can I fix this?

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question