Answer the question
In order to leave comments, you need to log in
How to iterate over an array in a template?
There is a parent component that, in rendering, passes data to the child:
render(){
return (
<div>
<Body tmp={ [this.state.body.json.result] }/>
</div>
)
}class Body extends React.Component{
constructor(props) {
super(props);
}
listItems(elems){
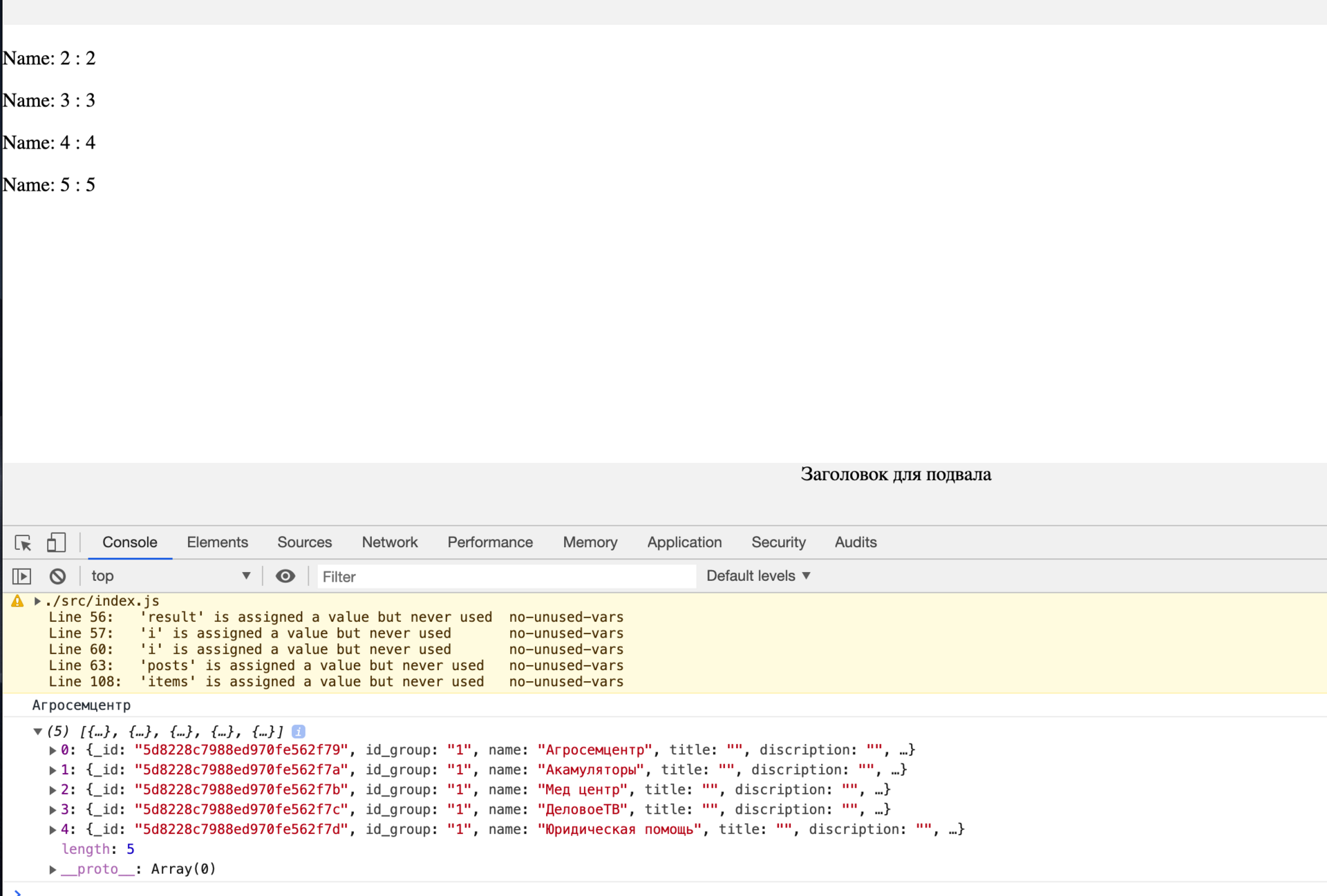
console.log(elems[0]);
return(
<div>1</div>
)
}
render(){
return(
<div>
{this.listItems(this.props.tmp )}
</div>
)
}
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question