Answer the question
In order to leave comments, you need to log in
How to interrupt Contact Form 7 validation in order to do it using bootstrap?
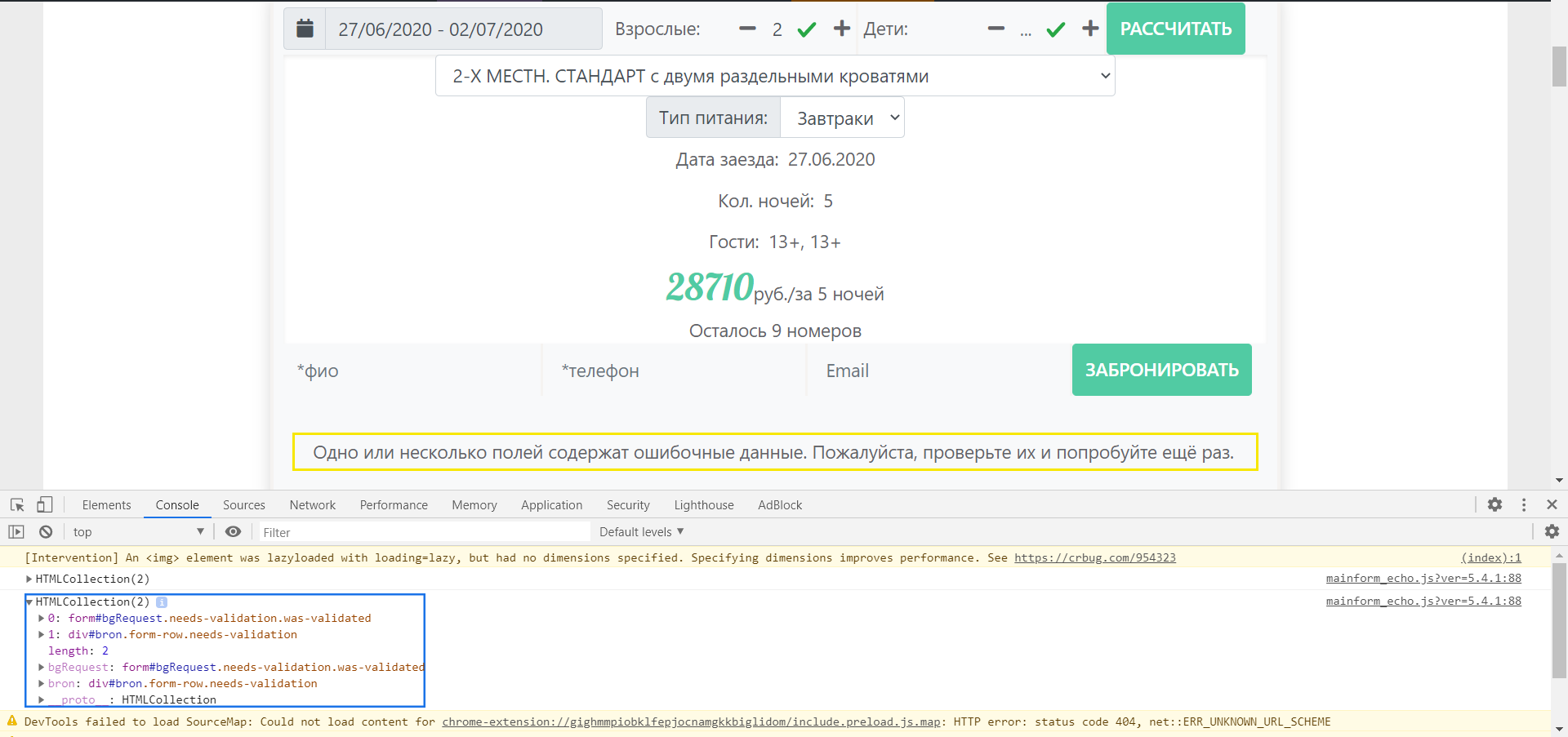
On my form to send a request to a third-party api, I implemented validation through Bootstrap.
var forms = document.getElementsByClassName('needs-validation');
var forms = Array.prototype.filter.call( forms, function(form) {
console.log( forms );
form.addEventListener('submit', function(event) {
var error = 0;
var this_form = $(this);
var this_form_message = this_form.find('.wpcf7-response-output');
this_form_message.empty();
if (form.checkValidity() === false) {
event.preventDefault();
event.stopPropagation();
error = 1;
}
form.classList.add('was-validated');
if ( error != 1 && !$(this).data( 'fl_form_sended' ) ) {
event.preventDefault();
error == 0 && this_form_message.empty().removeClass('show');
//формируем данные на отправку
var form_data = this_form.serialize();
//обрабатываем форму
$.ajax({
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question