Answer the question
In order to leave comments, you need to log in
How to integrate Gists into your workflow?
Please explain, or give a link, how to use GitHub Gists to speed up work (in particular layout)? I understand the approximate meaning, I watched a dozen videos, read the official instructions, but for the life of me I don’t understand how to use all this to speed up writing code directly from a text editor?
How is this all different from saving pieces of code on your computer locally in files? What are the benefits of Gists? Where is the acceleration?
Answer the question
In order to leave comments, you need to log in
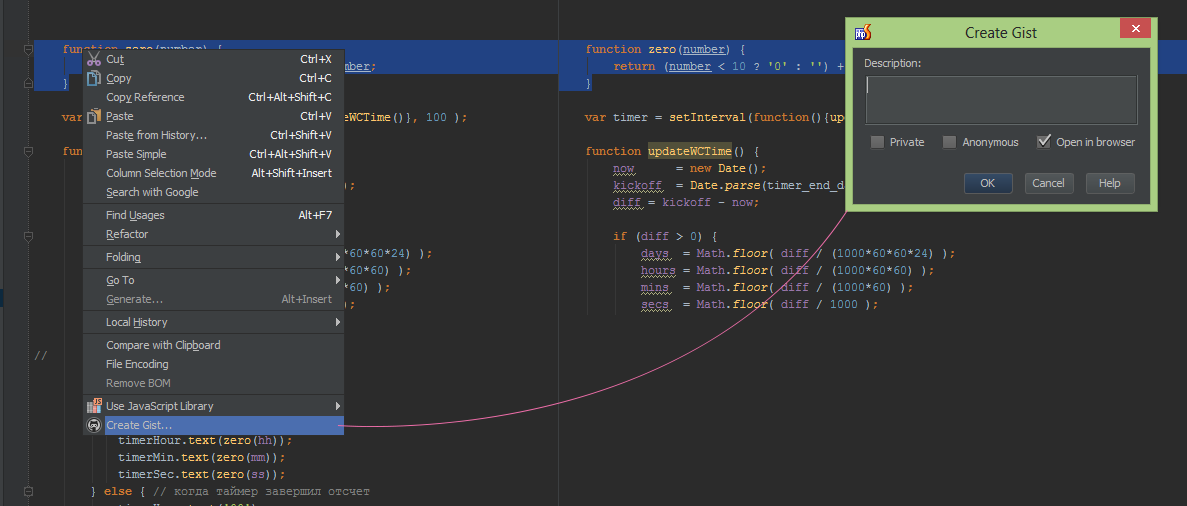
Everything just lies in one place. And you don't think about where you put it. PhpStorm (probably also WebStorm) has such a feature in the context menu as Create Gist (see picture), which quickly uploads the selected piece of code to the gist. Sometimes you need to share a piece of code with a colleague. It is convenient to keep it on the gist. Perhaps I did not fully express myself, please complete me.
Gists is more of a place to store your best code snippets and share them with other people (eg in a team).
To speed up the work, it is better to use something else. For example Emmet and WebStorm Live Templates
look) magic in pictures)
step 1
step 2
step 3
in total in 5 seconds I got the entire bootstrap navbar. without going from the sublime to the explorer or the browser
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question