Answer the question
In order to leave comments, you need to log in
How to insert image through component styles Error: Can't resolve ...?
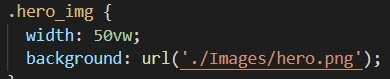
Such a question is how to insert an image not through JSX, but through the background property through sass component styles.
I decided to transfer the existing site to react (for training and mastering the basics of the library - dividing the site into components)
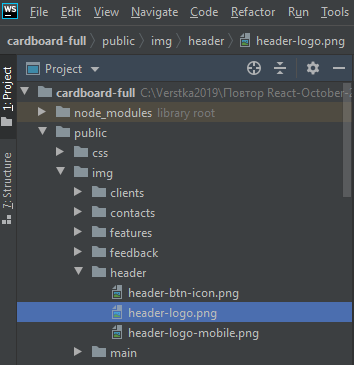
Images and other static files are stored in the public folder
Access to the image via JSX is as follows - everything is displayed as needed
<img src="/img/header/header-btn-icon.png" alt="phone-icon-btn"/>.header
background: #fff
padding-top: 40px
&-logo
width: 191px
height: 61px
background: url("/img/header/header-logo.png") center 0 no-repeat -- ошибка!!!!!
background-size: coverbackground: url("/public/img/header/header-logo.png")./src/components/Header/Header.sass (./node_modules/css-loader/dist/cjs.js??ref--5-oneOf-6-1!./node_modules/postcss-loader/src??postcss!./node_modules/resolve-url-loader??ref--5-oneOf-6-3!./node_modules/sass-loader/dist/cjs.js??ref--5-oneOf-6-4!./src/components/Header/Header.sass)
Error: Can't resolve '../../img/header/header-logo.png' in 'C:\Verstka2019\Повтор React-October-2020\Сайты на реакт для портфолио\cardboard-full\src\components\Header'import React from "react";
import './Header.sass';
export default class Header extends React.Component{
render() {
return (
<header className="header" id="header">
<div className="container">
<div className="row align-items-center">
<div className="col-2 offset-1 col-sm-2 offset-sm-1 col-md-4 offset-md-0 ">
<div className="header-logo"></div>
</div>
<div className="col-9 col-sm-9 col-md-8">
<div className="header-contacts">
<div className="header-contacts__phones">
<a href="tel:+380981234567" className="header-contacts__phone">38 (098)123-45-67</a>
<a href="tel:+380971234567" className="header-contacts__phone">38 (097)123-45-67</a>
</div>
<a className="button header-contacts__button button__cta" href="#popup">
<img src="/img/header/header-btn-icon.png" alt="phone-icon-btn"/>
<span className="hidden-mobile hidden-sm">Заказать звонок</span>
</a>
</div>
</div>
</div>
</div>
</header>
);
}
}

background: url("/public/img/header/header-logo.png")
Answer the question
In order to leave comments, you need to log in
I had the same problem, upload the photo to the src folder for CSS and write the path to the file case sensitive.

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question