Answer the question
In order to leave comments, you need to log in
How to insert an svg icon into an html file so that you can change the stroke color on hover?
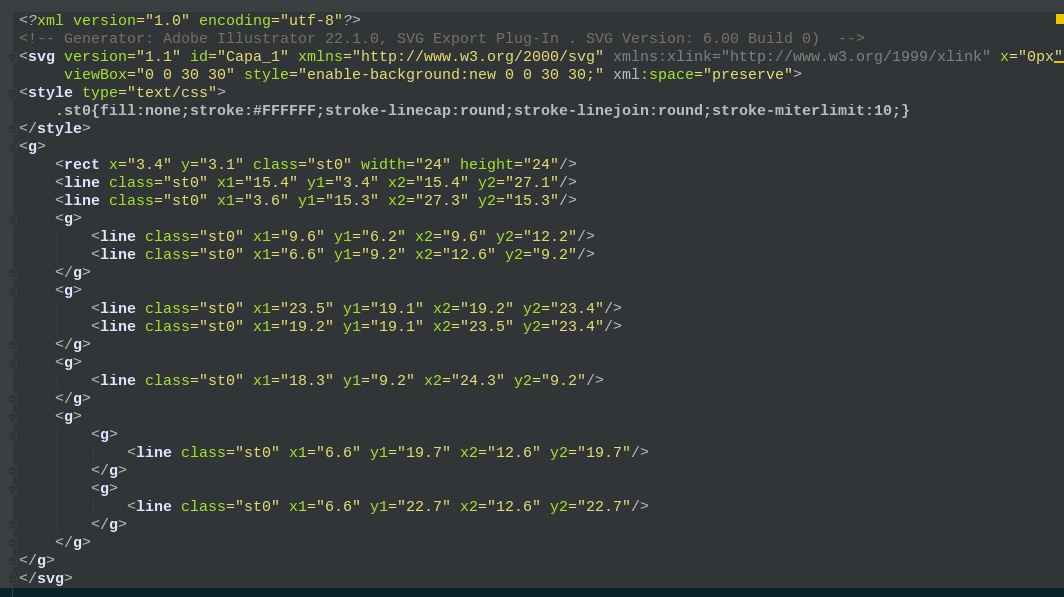
I have an icon, I opened it in the editor 
How can I change the hover color and can I optimize the icon?
Thanks in advance.
Answer the question
In order to leave comments, you need to log in
I will not reprint SVG, but I will say this: any vector graphics do not work cross-browser on hover and therefore they came up with a bunch of different libraries svg.js tween.js , etc., it is very necessary to use modernizr.js
smil animation - not supported in IE11 and below and is not supported in Edge , in English stackoverflow questions often appear "how to do this for Edge" on the same hongikat.com there is a whole controversy on this topic, but their examples when viewed in IE or Edge also do not work
here is a similar topic on Russian resource ... with a useful link to git
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question