Answer the question
In order to leave comments, you need to log in
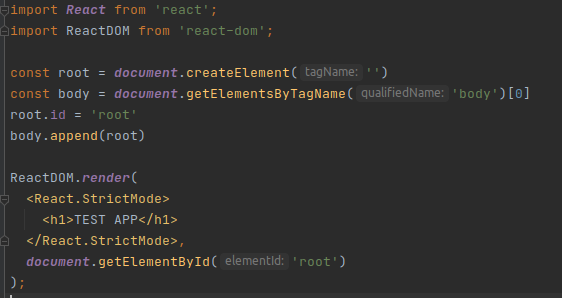
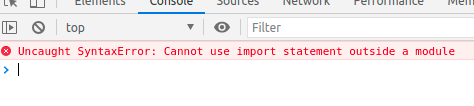
How to inject React into Chrome Extension's content.js file?
Hello everyone, I ran into such a problem that I can’t embed React in the content.js file.
For those who do not know when creating a chrome extension, there is a popup, this is a window in the corner on the right, and content.js is a file that allows you to interact with the DOM.
What needs to be done to inject React into this file?


Answer the question
In order to leave comments, you need to log in
With the help of react-app-rewired, I changed entry points to files such as content.js, background.js, popup.html/js
You can find ready-made examples on the Internet
Through webpack or gulp, first build your React App, and then use the already received JS in content.js
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question