Answer the question
In order to leave comments, you need to log in
How to indent in phpstorm in code style?
After updating to version 2020.2, the code began to stick in vue components
, it was like this, for example
<style lang="scss" scoped>
@import 'resources/scss/variables';
@import 'resources/scss/mixins';
.name {
}
</style><style lang="scss" scoped>
@import 'resources/scss/variables';
@import 'resources/scss/mixins';
.name {
}
</style>Answer the question
In order to leave comments, you need to log in
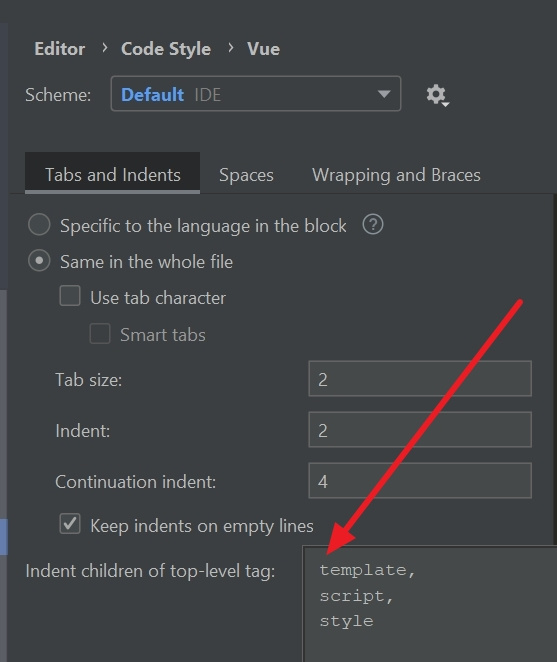
I already found the answer myself. It can be seen on the screen what needs to be done - it can be useful to someone.

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question