Answer the question
In order to leave comments, you need to log in
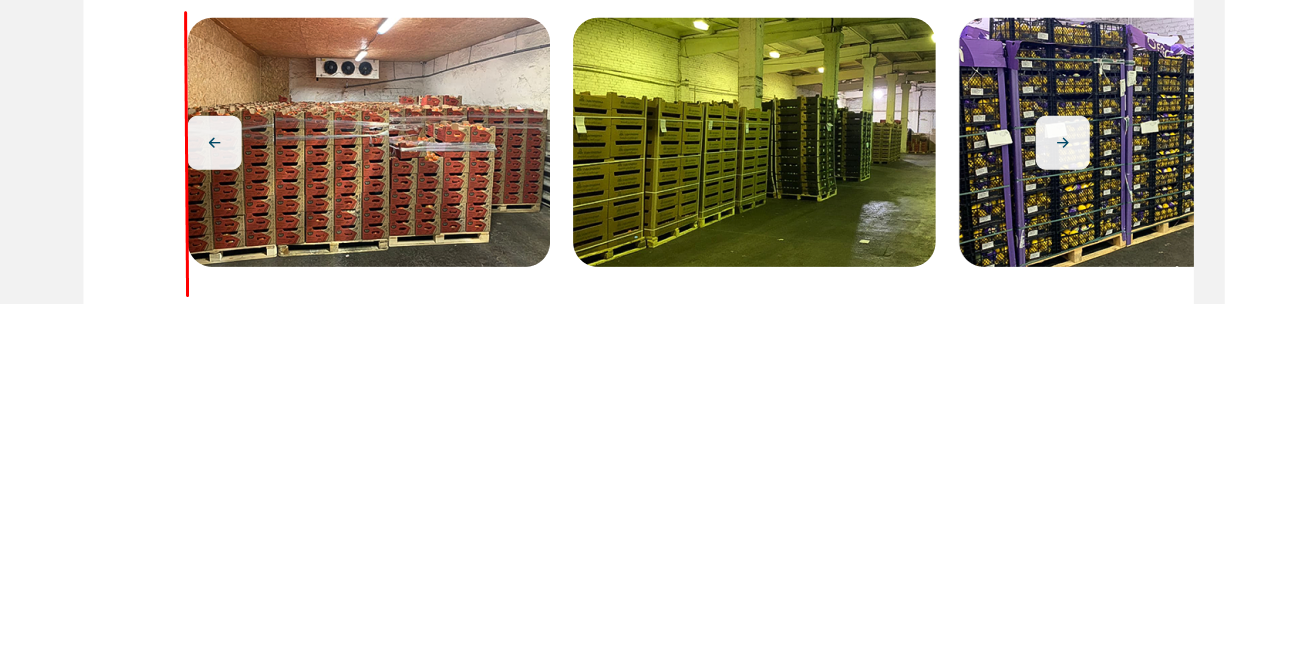
How to indent a slider?
Greetings, the question is this: how to indent on one side and align one side to the workspace, but so that the slider would go both to the left and to the right (behind the container) when clicked, I attach the screen ... I
try to do it on swipe.js, like here - https://stackblitz.com/edit/swiper-demo-13-centere... , like norms, but I can’t adjust to my stupps and the adaptive still doesn’t work, you need to be on a par with the workspace on the left side was originally, well, the buttons, too, so that they would be on a par with the workspace ...
I would be grateful for the help

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question