Answer the question
In order to leave comments, you need to log in
How to indent a div from the parent and not from the edge of the body?
Look, there is one div and the second one is nested inside it.
The second has a 20px padding from the top.
But the indent is not from the parent to the nested block, but from the body to the parent block.
How to fix it?
For clarity , here's an example : jsfiddle.net/5pdfduyw/1
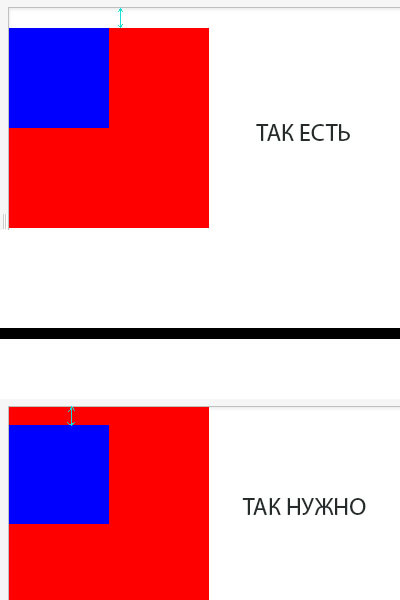
And I'll show you how it is and how it should be in the image.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question