Answer the question
In order to leave comments, you need to log in
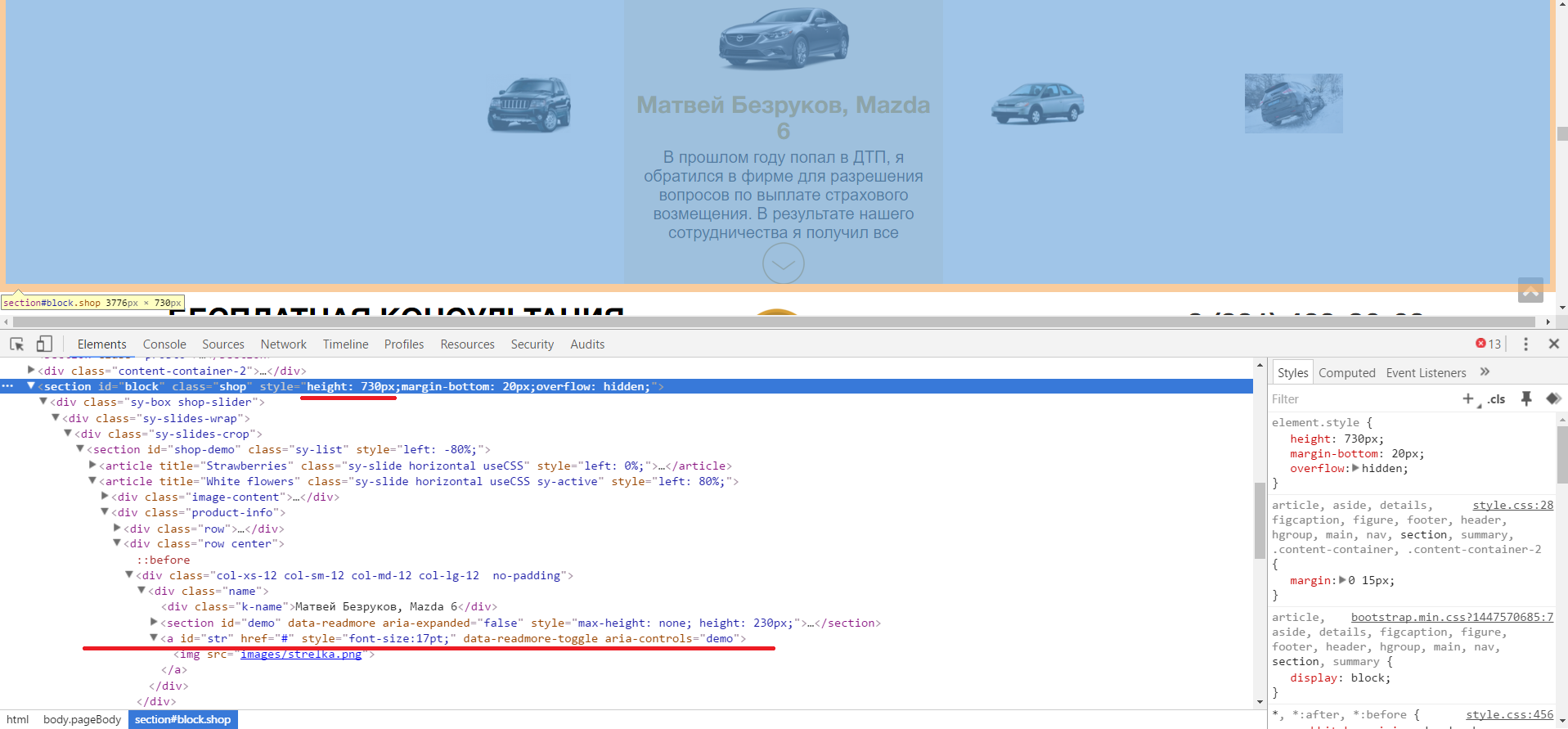
How to increase the height of the block when clicking on the link inside (see screenshot)?

The slider is located in the class="shop" block with style="height: 730px;overflow: hidden;" overflow: hidden; - it is necessary that there is no horizontal scrolling.
Inside there are reviews, to view, you need to expand the review when you click on the link (daw with a circle). This review spoiler works. I would like to change the height of the main block with class="shop", let's say 1730px, otherwise the tip is not visible when you expand it.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question