Answer the question
In order to leave comments, you need to log in
How to increase page loading speed?
I'm doing a download speed test.
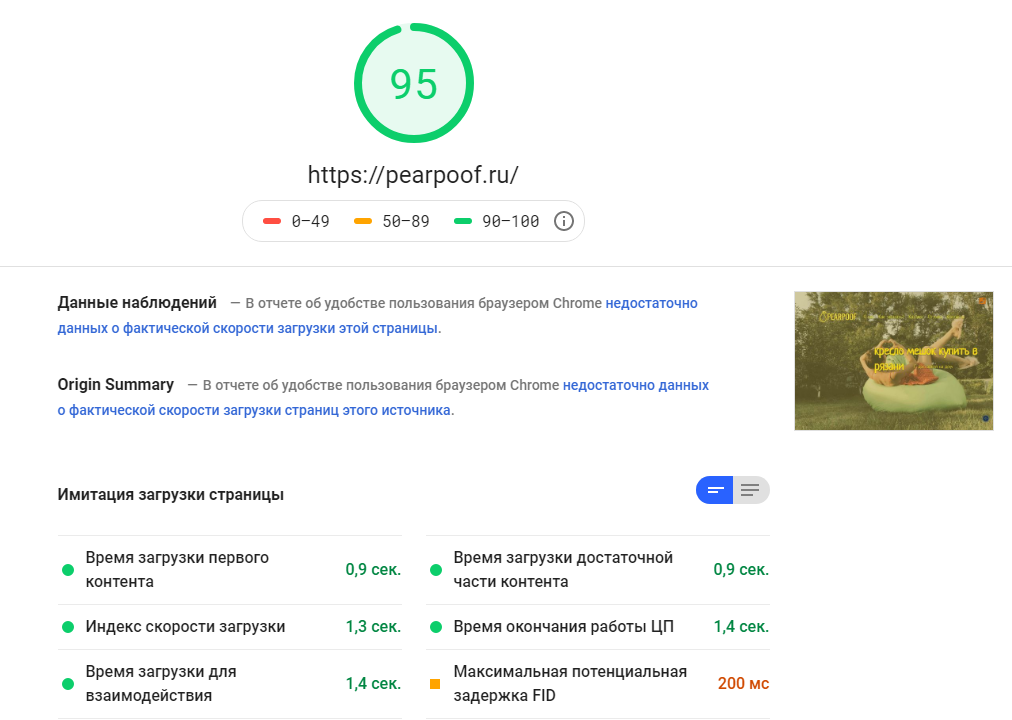
Test for desktops: 
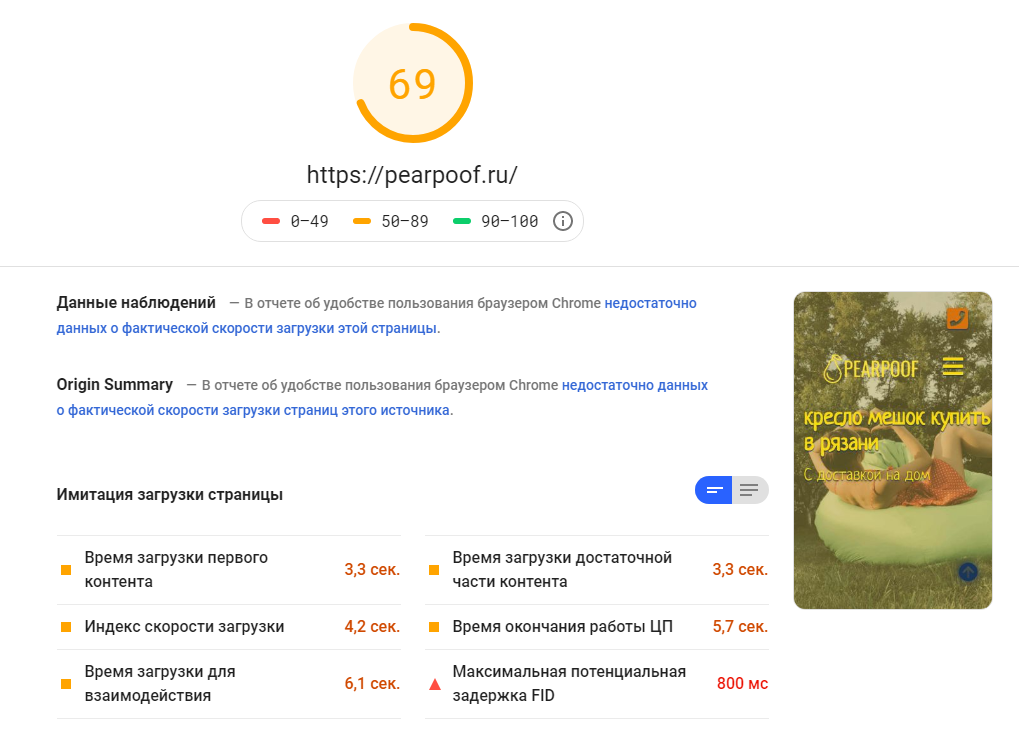
and now for mobiles: 
I expected that the results would be approximately the same (+/- 5 units), but there is a huge difference ..
What's the catch?

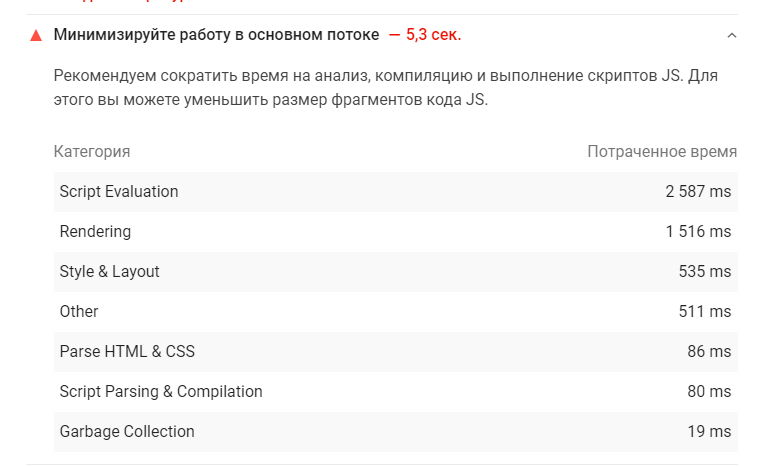
Script Evaluationwhat is meant by this I can not understand ... tell me
Answer the question
In order to leave comments, you need to log in
Hello! Accidentally stumbled upon a question, and remembered that I saved an article about it just yesterday. I think here you will learn something
https://tproger.ru/translations/how-to-boost-frontend/
I expected that the results would be approximately the same (+/- 5 units), but there is a huge difference ..

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question