Answer the question
In order to leave comments, you need to log in
How to include svg with an external file?
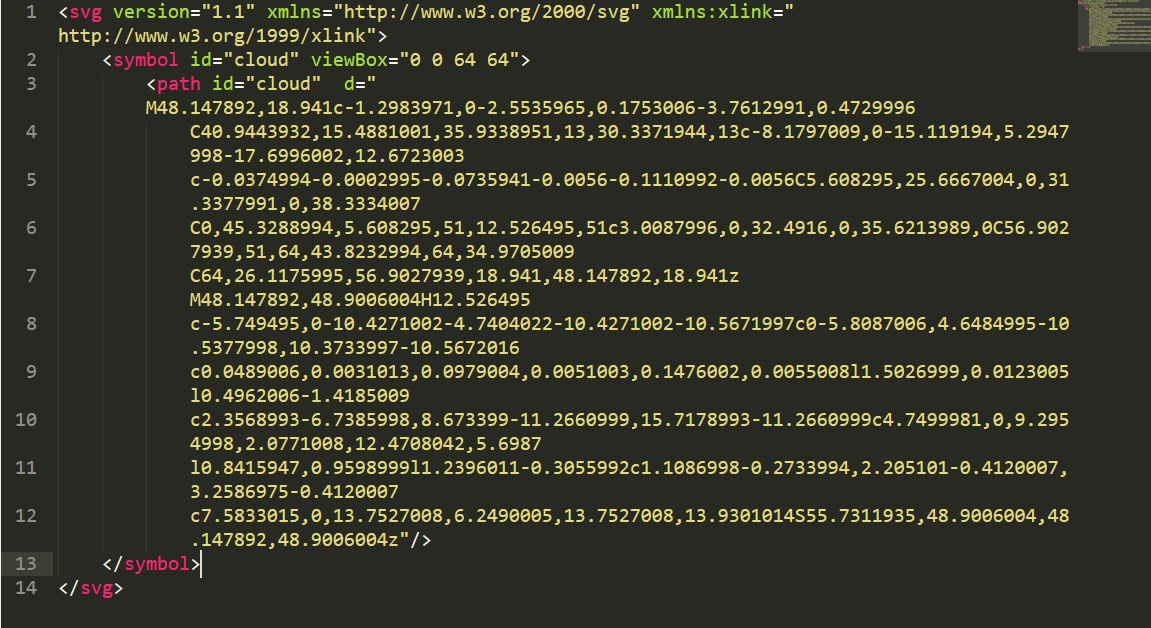
I can not figure out how to connect so that it works fine. I do everything according to the article from this site https://bit.ly/2PkZkUS and everything worked fine until I connected it with an external file. The icon is not displayed on the page, although when I connected the same sprite code on the page, everything worked.
The html page has the following code:
<svg class="inline-svg-icon">
<use xlink:href="test.svg#cloud"></use>
</svg>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question