Answer the question
In order to leave comments, you need to log in
How to include image in Create React App?
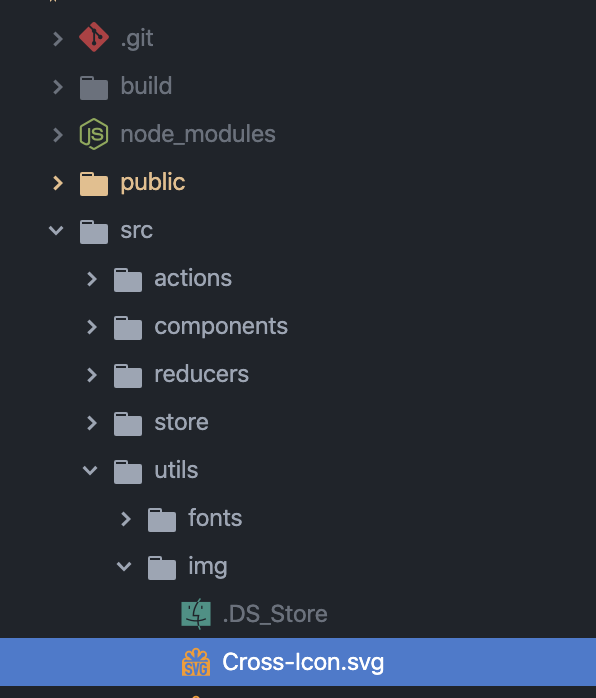
How to include an image (Cross-Icon.svg) in public/index.html when working with create-react-app, which is located in this path?
Important: I do not want to throw the image into the public folder.

What to write here:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<title>React App</title>
</head>
<body>
<img src="??????????????????" alt="TEXT">
<div id="root"></div>
</body>
</html>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question