Answer the question
In order to leave comments, you need to log in
How to include full font?
Good afternoon, I can’t understand why font-weight only works in two modes: 
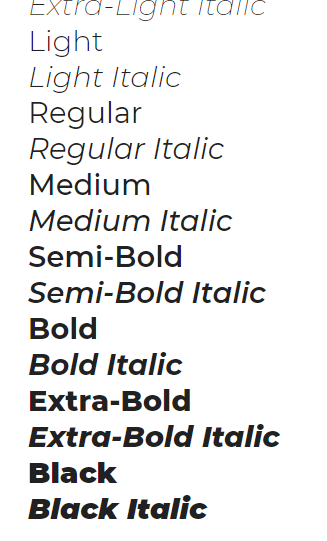
Although from the same browser I open google fonts (where I got it from) a demonstration of the font and all the values work for them: I include 
the font in css like this:
@import url('https://fonts.googleapis.com/css?family=Montserrat&display=swap');.el {
font-family: 'Montserrat', sans-serif;
font-weight: 900;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question