Answer the question
In order to leave comments, you need to log in
How to include fonts in scss so that webpack builds without error?
When building, webpack throws an error: Error: Cannot find module '/src/fonts/Montserrat-Bold.eot'.
If I include fonts in a css file, then webpack collects without errors
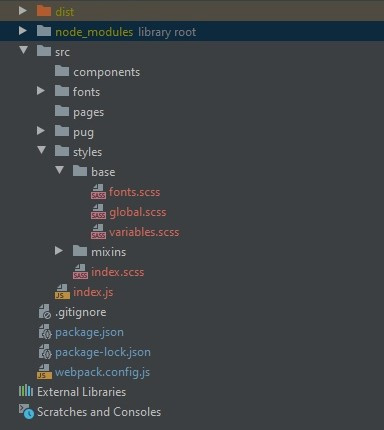
File structure: I include

fonts in fonts.scss, which in turn are imported into index.scss
fonts.scss
@font-face {
font-family: "Monserrat";
src: url('/src/fonts/Montserrat-Bold.eot'); // src: url('../../fonts/Montserrat-Regular.eot') так тоже не работает
src: url('/src/fonts/Montserrat-Bold.woff') format('woff'),
url('/src/fonts/Montserrat-Bold.ttf') format('truetype'),
url('/src/fonts/Montserrat-Bold.svg') format('svg');
font-weight: 700;
font-style: normal;
font-display: swap;
}const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const {CleanWebpackPlugin} = require('clean-webpack-plugin');
const TerserWebpackPlugin = require('terser-webpack-plugin');
const OptimizeCssAssetsWebpackPlugin = require('optimize-css-assets-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const isDev = process.env.NOED_ENV === 'development';
const isProd = !isDev;
const optimization = () => {
const config = {
splitChunks: {
chunks: 'all',
}
};
if (isProd) {
config.minimizer = [
new OptimizeCssAssetsWebpackPlugin(),
new TerserWebpackPlugin(),
];
}
return config;
};
const babelOptions = (preset) => {
const options = {
presets: ['@babel/preset-env'],
};
if (preset) {
options.presets.push(preset);
}
return options;
};
module.exports = {
context: path.resolve(__dirname, 'src'),
mode: 'development',
entry: ['@babel/polyfill', './index.js'],
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].[contenthash].bundle.js',
},
plugins: [
new HtmlWebpackPlugin({
template: './pug/index.pug',
collapseWhitespace: isProd,
}),
new CleanWebpackPlugin(),
new MiniCssExtractPlugin({
filename: '[name].[contenthash].css'
}),
],
module: {
rules: [
{
test: /\.pug$/,
use: 'pug-loader',
},
{
test: /\.(sa|sc|c)ss$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader',
'sass-loader',
]
},
{
test: /\.(png|jpe?g|svg|gif)$/,
loader: 'file-loader',
options: {
name: 'images/[name].[ext]'
},
},
{
test: /\.(ttf|woff|woff2|eot|otf)$/,
loader: 'file-loader',
options: {
name: 'fonts/[name].[ext]'
},
},
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: babelOptions(),
}
},
{
test: /\.ts$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: babelOptions('@babel/preset-typescript'),
}
},
{
test: /\.jsx$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: babelOptions('@babel/preset-react'),
}
},
]
},
optimization: optimization(),
devServer: {
port: 5000,
hot: isDev,
},
};Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question