Answer the question
In order to leave comments, you need to log in
How to include fonts in a project with webpack?
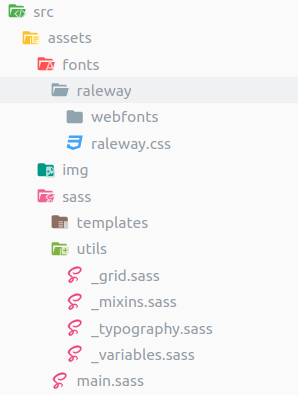
The directory structure is as follows 
. But due to the fact that the raleway.css file with the @font-face directives is included in the _typography.sass file, you have to suffer with the paths specified in @font-face (url ./webfonts/.. is registered in raleway.css ). .ttf), it turns out that in order for everything to work in the resulting folder, you need to manually change all the paths from ./webfonts/...ttf to ../fonts/raleway/webfonts/...ttf. Of course, using ctrl+f and replacing all occurrences is fast enough, but there must be some alternative way to include fonts without dancing with a tambourine? Thanks for the help!
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question